
该文章未提交审核, 请编辑完成后提交审核。
该文章未通过审核,感谢您对字由的贡献。
该文章正在审核中,通过后将会自动显示在字说字话页面。
学会这套标题排版,谁还敢说你设计low?
{{tag.name}}
今天我们来说说标题排版,很多人不重视这块,觉得只要把文字信息放上就行了,然后就杯具了……

都不知道是层级错误、字体不符造成的问题,so你离成熟的设计还差几步?

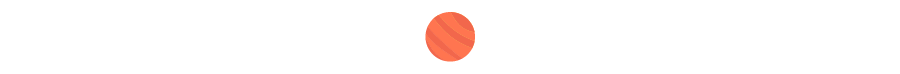
字体类型
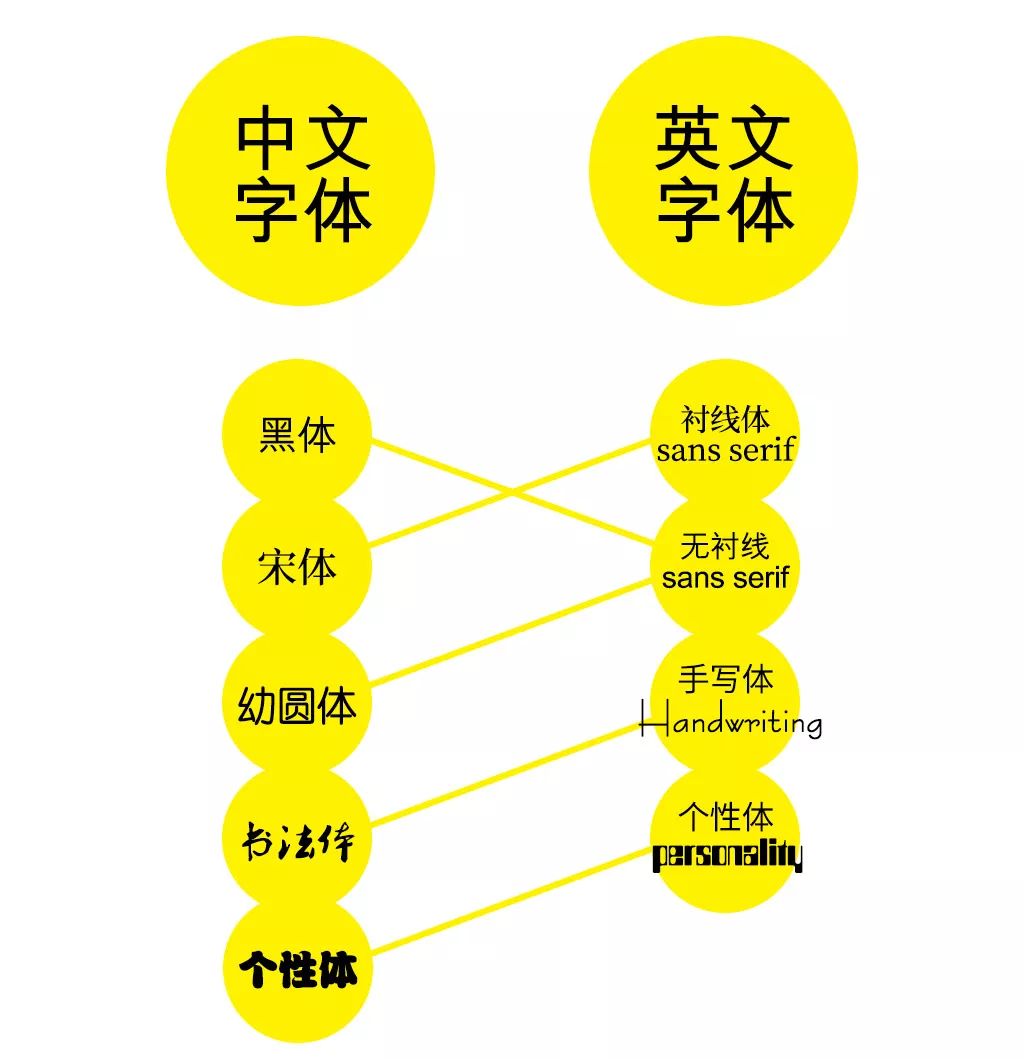
首先字体的选择很重要,跟整体不搭的话,会导致画面low爆,所以你要从字体类型>字体气质>不超过3种,一步步入手。



字体组合
选好了字体,就要开始组合了,标题的功能是短时间内能让读者快速了解信息,所以一定不能单调,下面有4种类型。
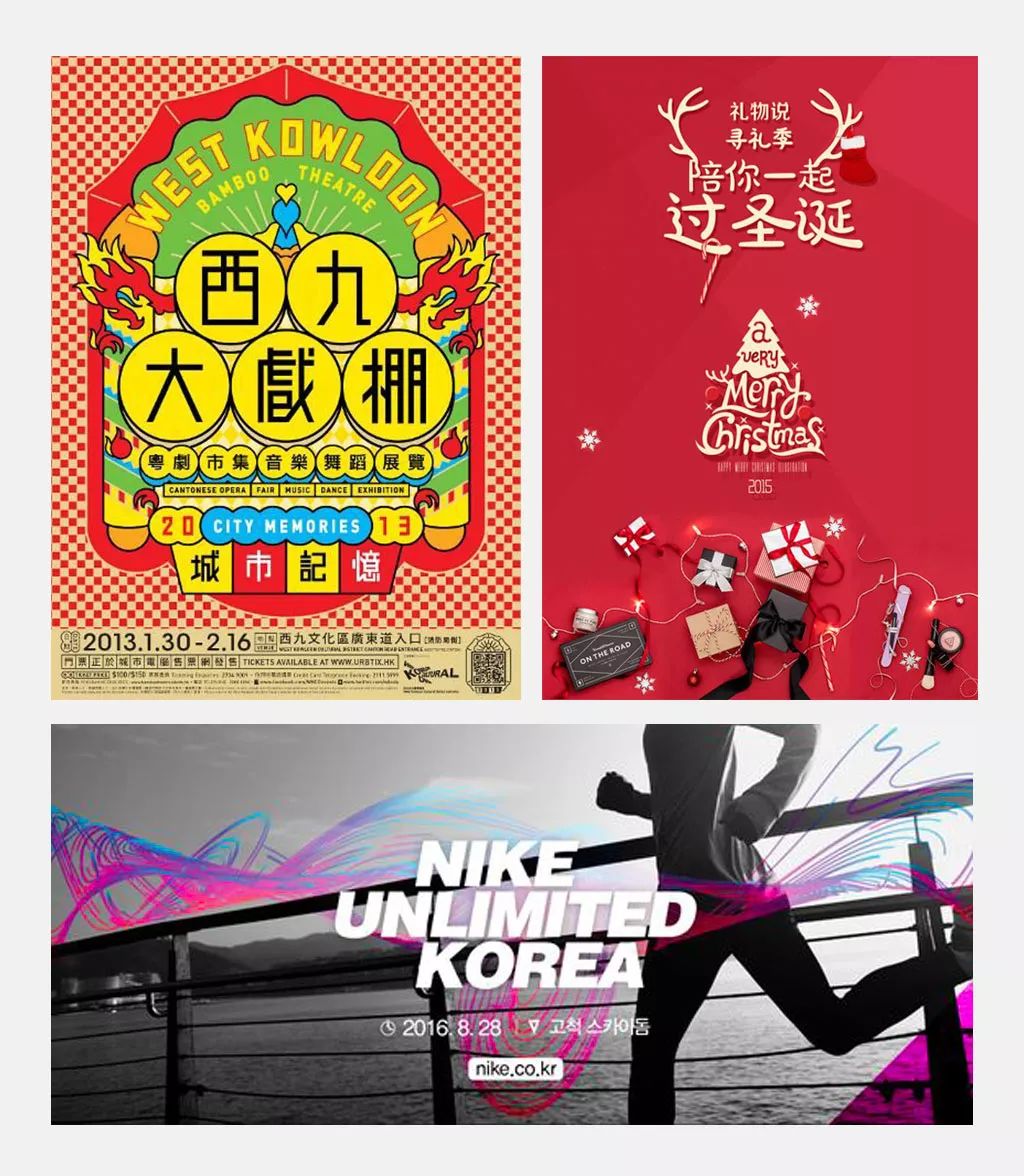
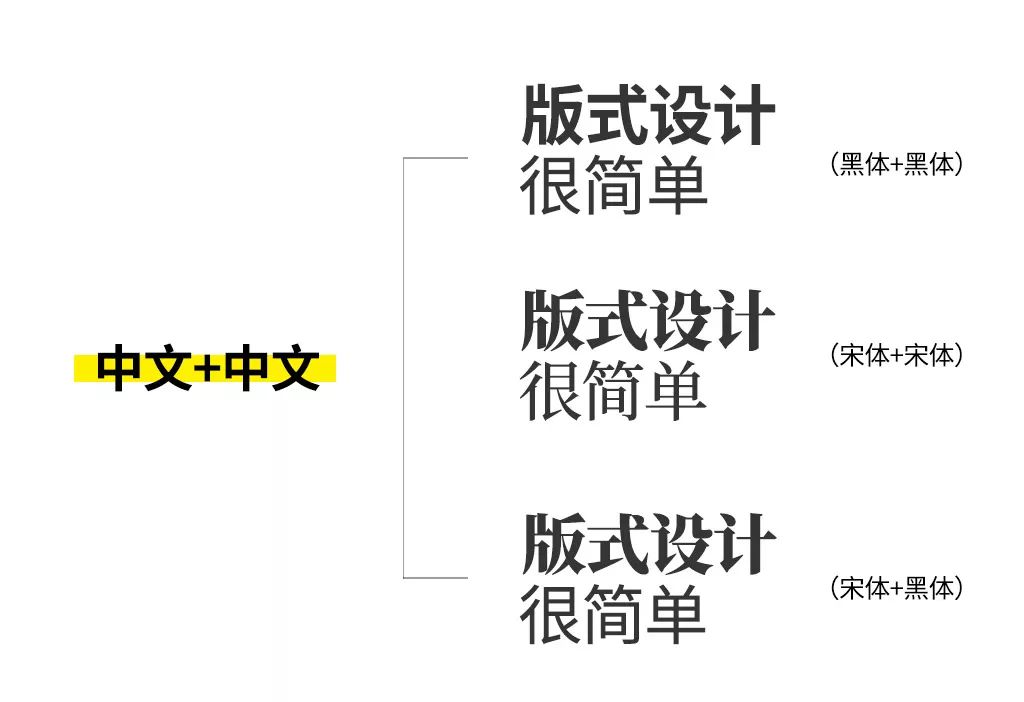
中+中
粗体的可作为标题,细体可作为正文。为了让中文+中文的组合不单调,可以从简单对比,甚至添加元素,使组合更有层次感。

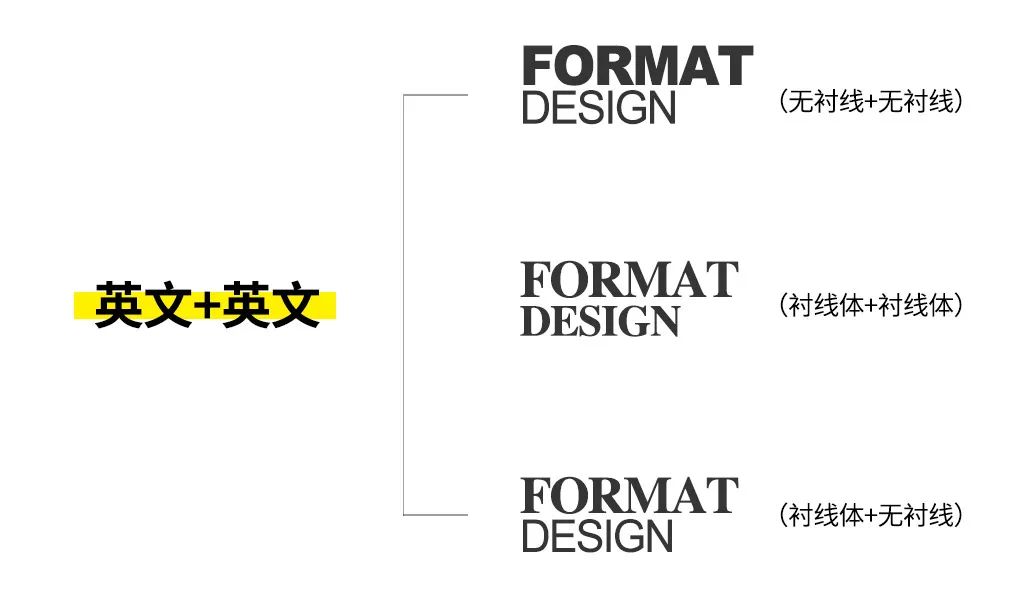
英+英
跟中+中搭配基本类似,也是通过对比的方式,强调标题的层次感。

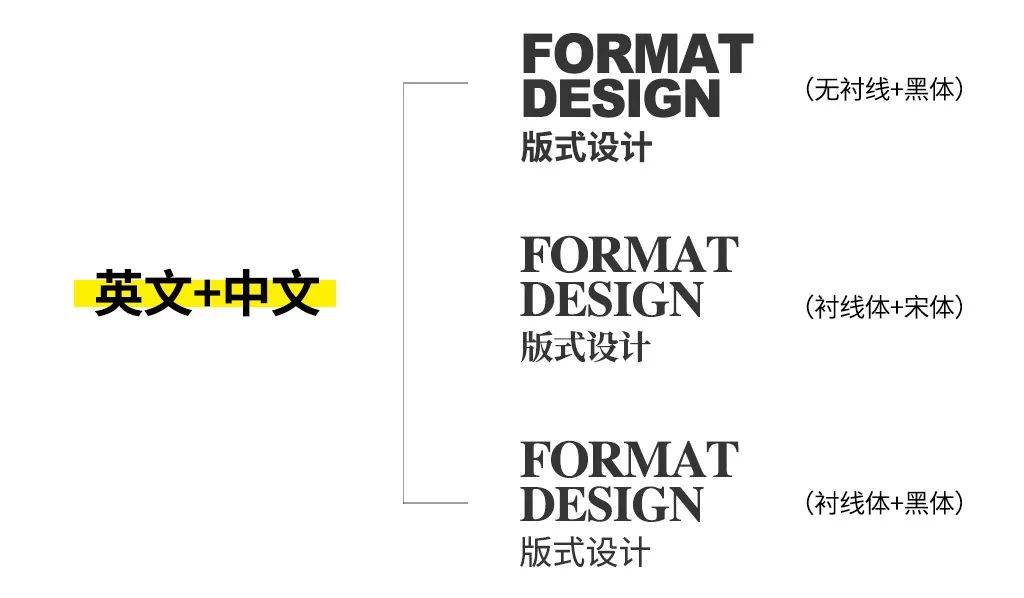
英+中
到了英文和中文的组合,就比之前复杂了,所以一定要注意文字间的张弛有序。

数+中/英
添加数字后,会形成两个小方块,使文字逻辑更清晰。


字体编排
知道选啥,怎么组合,依然容易使画面杂乱不堪,是不是犯了下面这四个问题?
字体的搭配
必须考虑消费群体,并不是每个人都能看懂你的设计,所以不要使用过于花俏的字体,除非是为画面设计的定制字体。

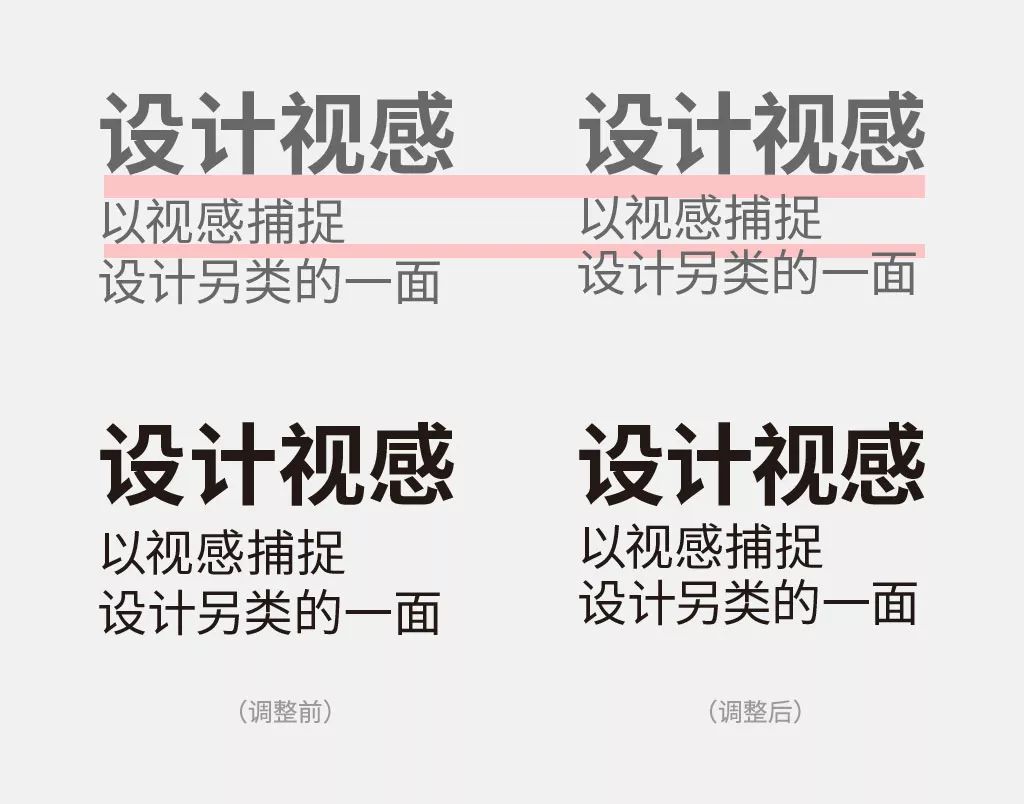
间距的调整
对于入门设计师来说,通常都会选择默认的间距。但是不同的字体,产生的行字距都不一样。所以需要反复调整,直到视觉上舒适。


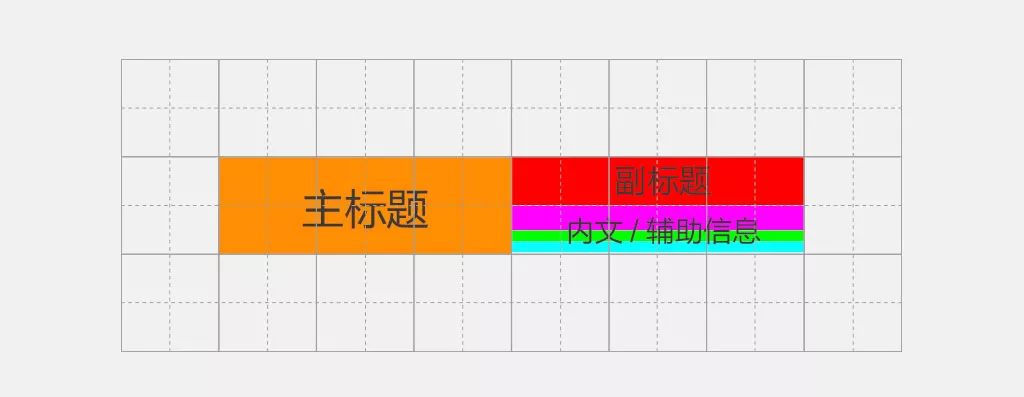
层级的变化
清晰的层级关系是信息传达的基础,简单来说就是,哪里重要就突出哪里。

只是通过简单的大小对比,就把层级明显区分开了。

再加上颜色对比和添加细线,设计感就强烈了很多。

文本的断行
标题的文字不宜过多。如果非要使用较多文字,那就要学会断行,这样不仅提高阅读效率,还能形成文本断行后的留白效果。


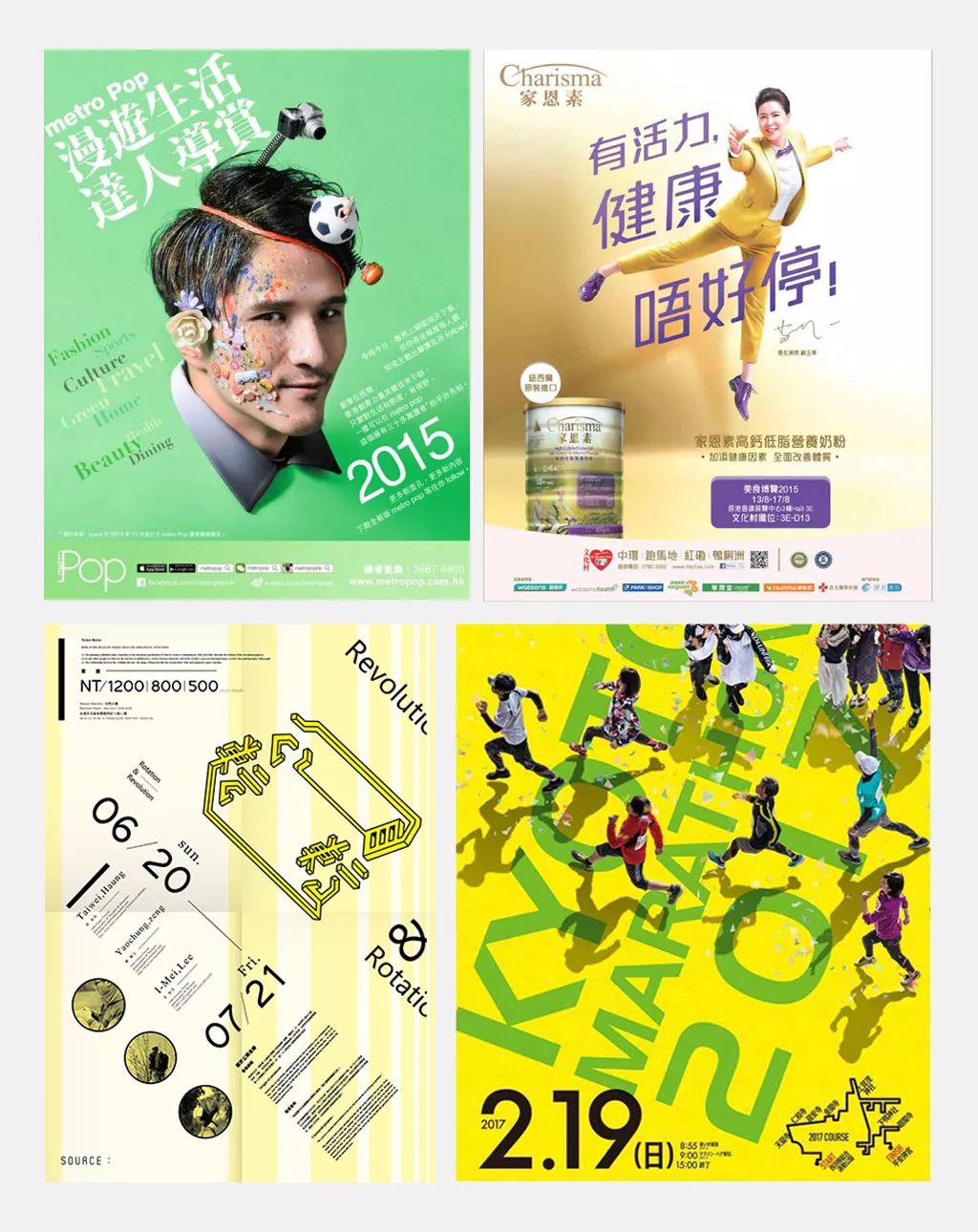
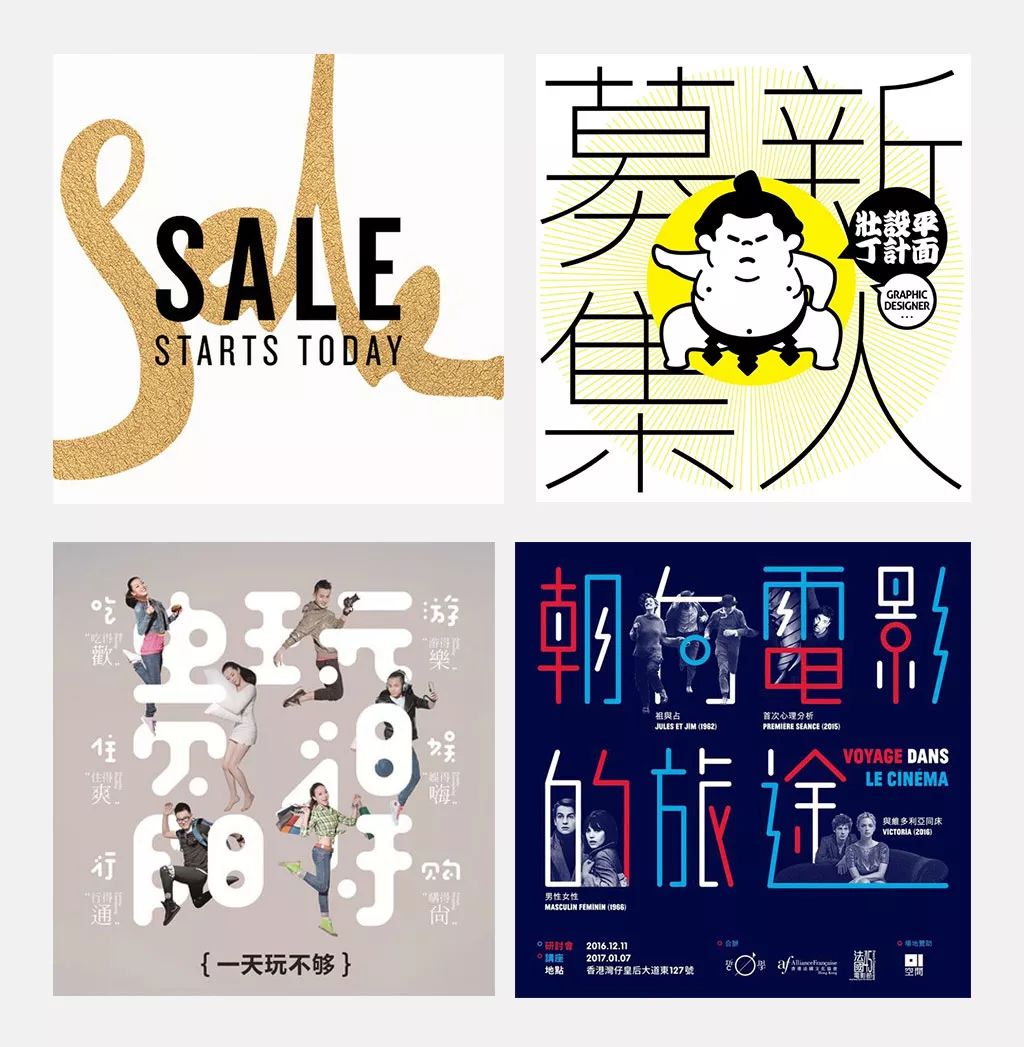
标题套路
学完了基本方法,下面看几个实战套路~
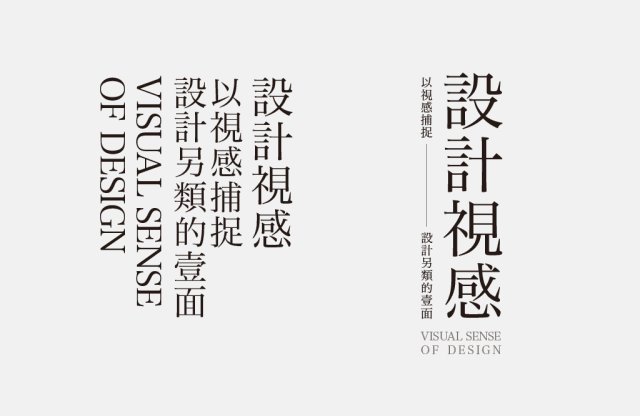
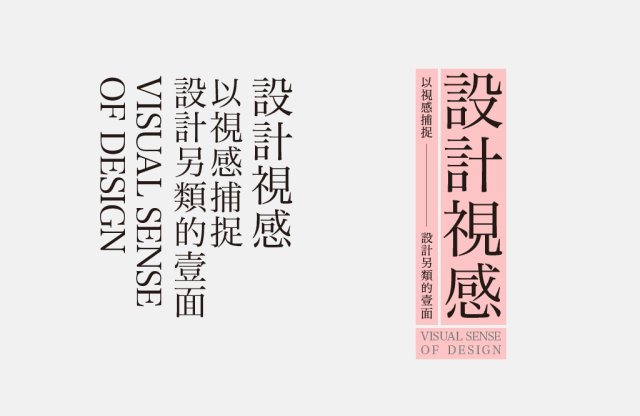
横编排

竖编排

横竖编排

错位编排

倾斜编排
非对称的画面形式,使版面具有动感。

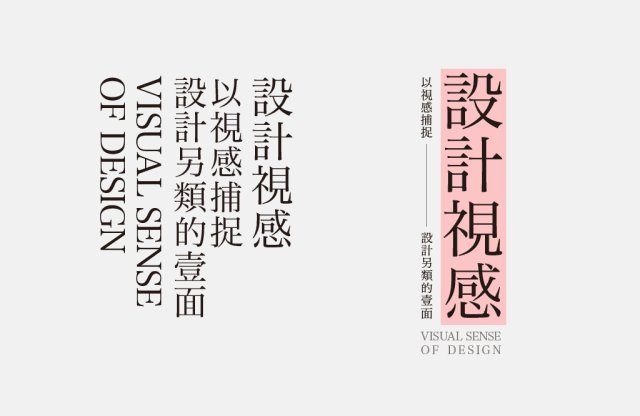
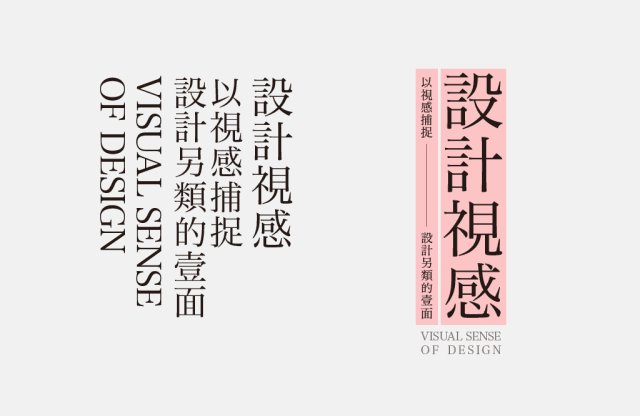
叠压编排
可以看作图+字、字+字、字+元素等形式,使画面表现力更丰富。

线框编排
将文字与线框结合,也是老生常谈了,只是要注意粗细和长度,考虑它们之间的关系,并非随意添加。

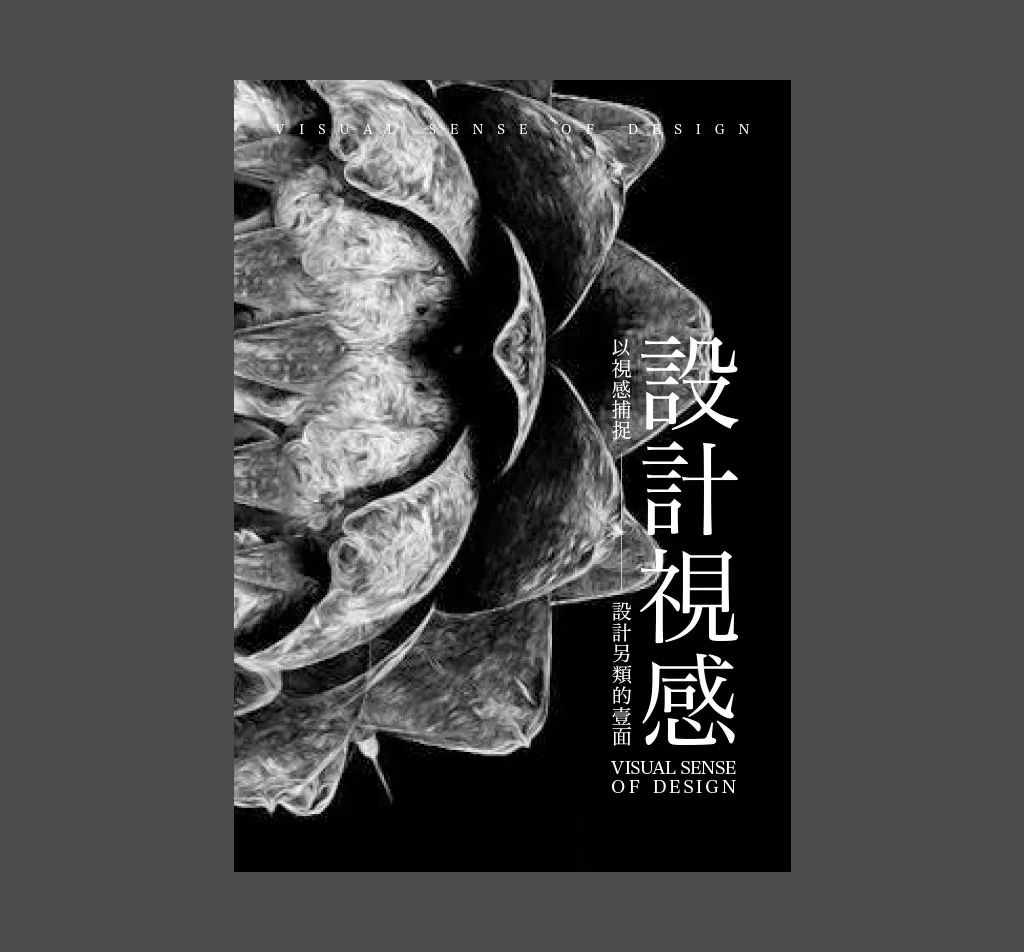
肌理编排
想让标题带来意境感,就要合理运用肌理。

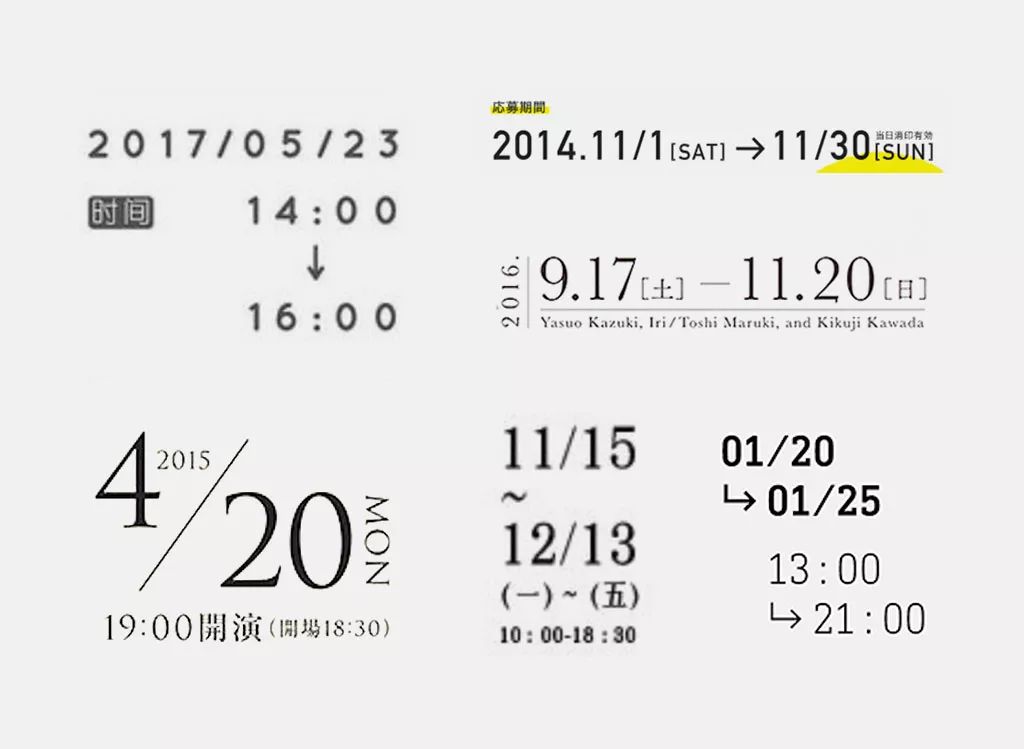
时间编排
在做海报的时候,经常会遇到时间信息的编排,所以可以作为二级信息出现,一般月日层级最高,其次是具体的钟数,最后是年份。


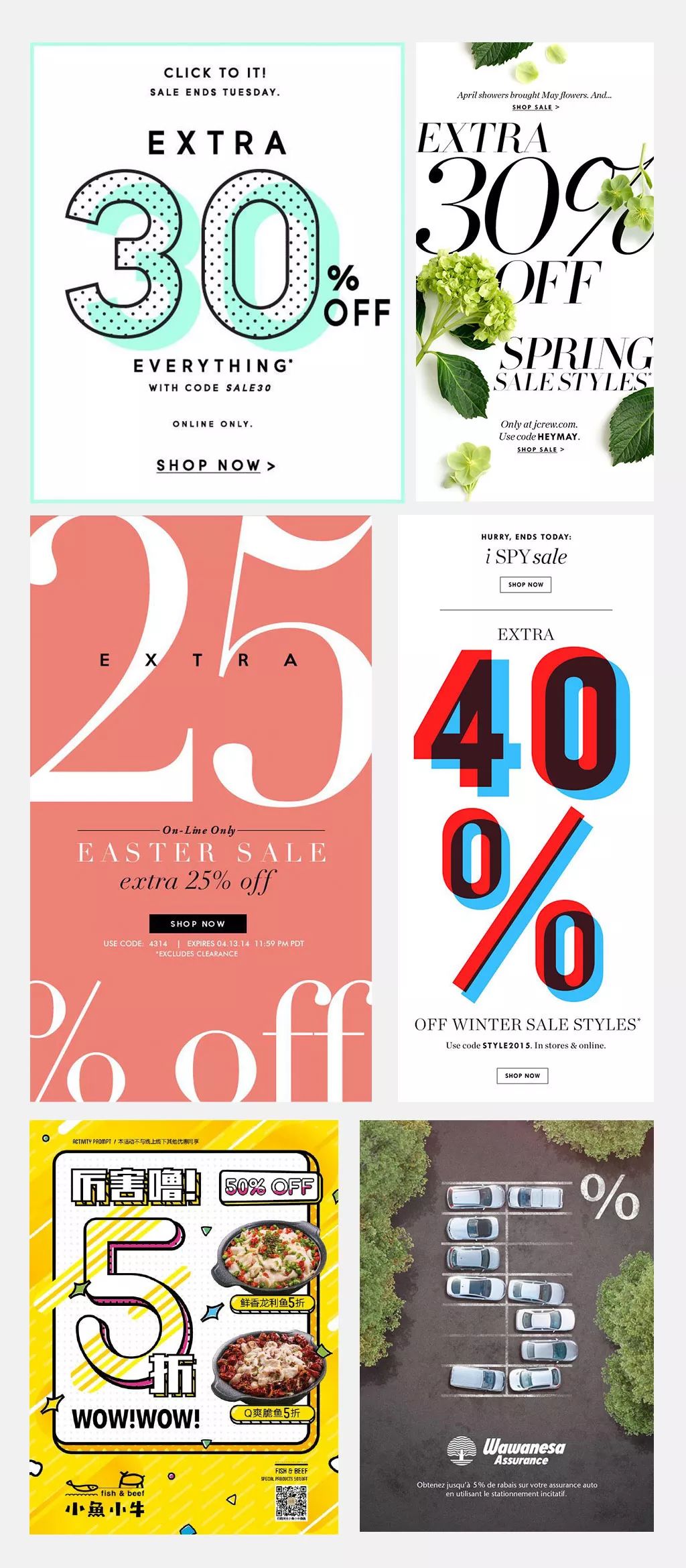
价格编排
如果遇到促销打折的情况,要善于利用数字和符号吸引消费者。比如把“五折”转换为“5折或50%off”,更直观明了。

以上的内容虽说都是比较容易掌握的技巧,但也要多多练习,把层级关系了然于胸,这样你的版面才会有的放矢。
来源:版式设计很简单
(ID:typography_design )
作者:周妙妍
版权声明:{{article.isOrigin?'本文系字由用户的原创内容,未经许可不得以任何形式进行转载':'本文转载自互联网,如有问题请通过意见反馈与我们联络'}}
文章评论
还没有人留言
查看更多 >