
该文章未提交审核, 请编辑完成后提交审核。
该文章未通过审核,感谢您对字由的贡献。
该文章正在审核中,通过后将会自动显示在字说字话页面。
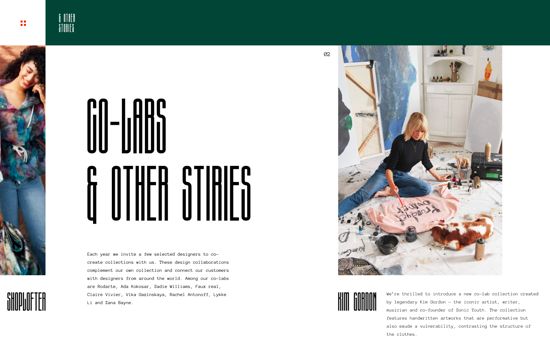
有了这几个排版小妙招,甲方爸爸再也不敢怼你了
{{tag.name}}
在开始今天的学习之前,我想先问问你们,昨天的书都下单了吗?下了的继续,没下的翻回去再看一遍——这是本年度最值得入手的设计界“武功秘笈”,没有之一,柚子就是这么为(霸)你(道)好(总)哇(裁),哈哈!
总有人问我,为什么别人家的海报、界面都那么吸引人?自己也没少模仿练习,但甲方爸爸就是不满意,问题出在哪?
出在你没看今天的这篇版式设计(这话没毛病),首先,我们先来了解两个概念。

版面率

在页面上除去天地左右四周的余白,版面所占的面积比率叫做“版面率”。

by サンチー
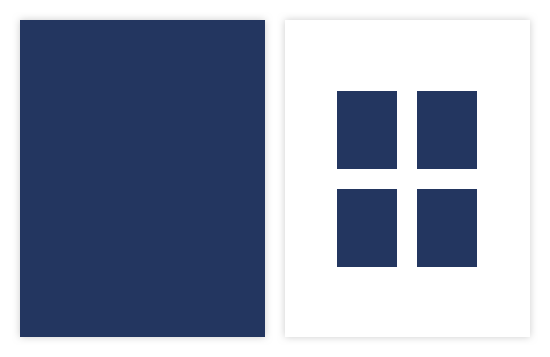
扩大页面四周的余白,版面率降低,包含的信息减少,给人一种典雅或高级的感觉,适用于安静和稳重的页面设计。

by サンチー
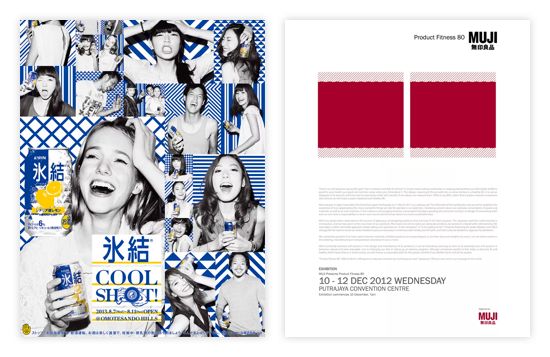
缩小页面四周的余白,版面率提高,包含的信息增加,给人一种充满活力且非常热闹的印象,适用于需要传递大量信息且留下深刻印象的设计。

图版率

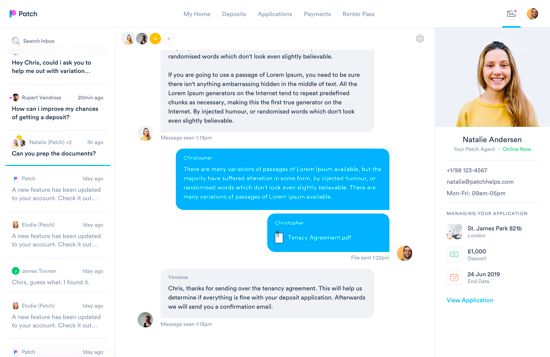
“图版率“和”版面率“意思相近,”图版率“表示在页面中图片所占的比率。

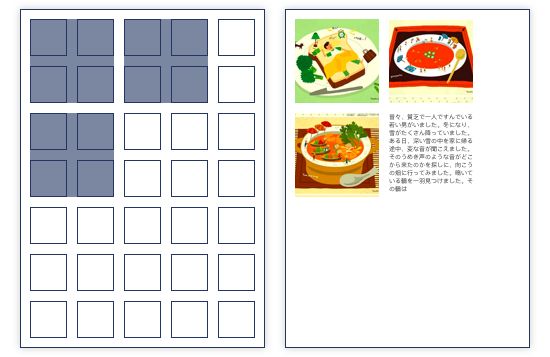
by hideto yagi
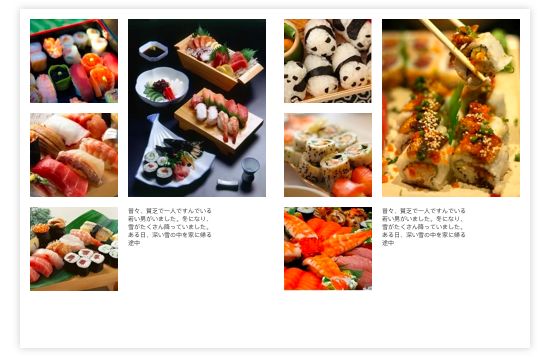
图版率高会给人热闹活跃的印象,相反图版率低,页面则会产生一种非常沉稳的感觉。你可以通过调整页面的图版率,来表现设计意图。

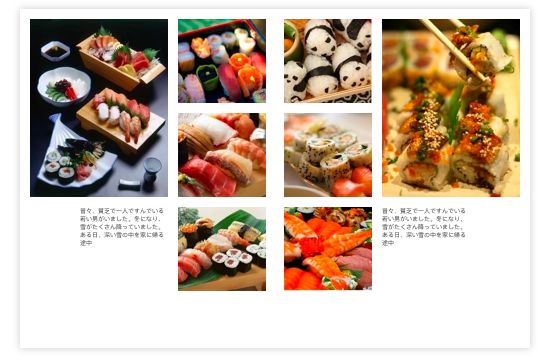
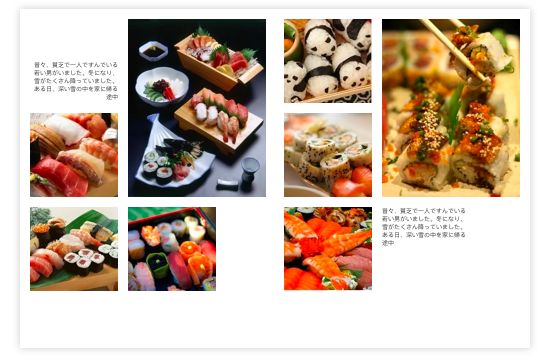
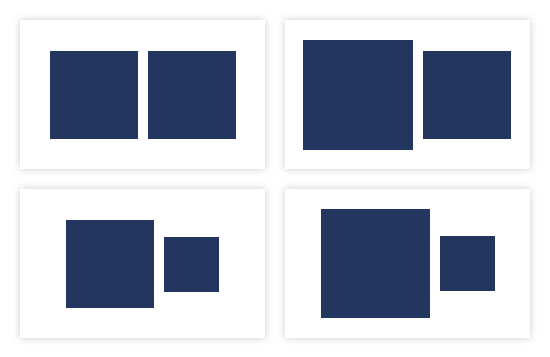
还有一种方法来控制图版率,通过图片的数量和尺寸,在只有一张图片的情况下,扩大图片,图版率就会提高;在图片很多的情况下,缩小每张图片的尺寸,图版率就会降低。

by pinterest
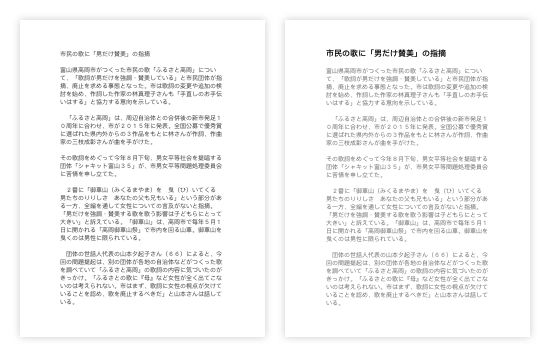
页面的底色也会改变对图版率的印象,即使有大量的文字,我们通过页面底色的调整,也可以取得和提高图版率相似的效果,从而改变页面所呈现出的视觉感受。

利用不同的工具
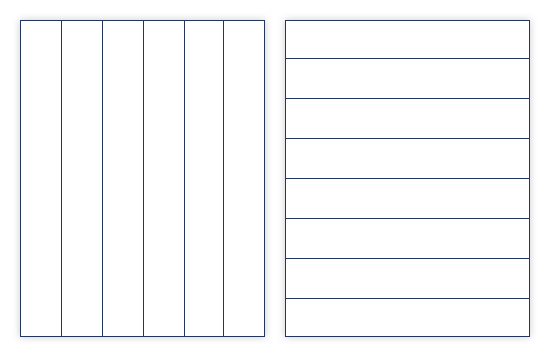
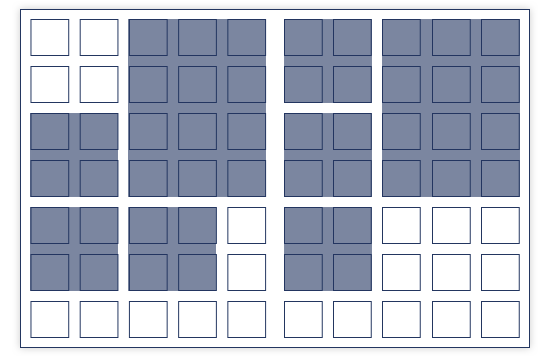
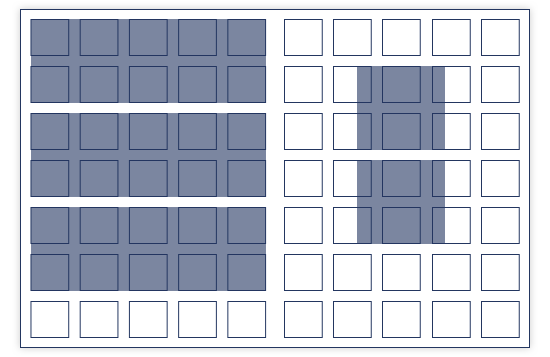
在排版之前,可以通过设置辅助线来当作向导。

不过先要考虑好把页面划分为几个部分,最基本的是水平划分or垂直划分。

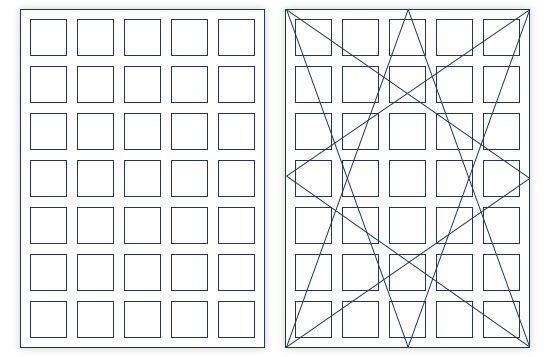
当然也可以增加对角线、等斜线的方式。

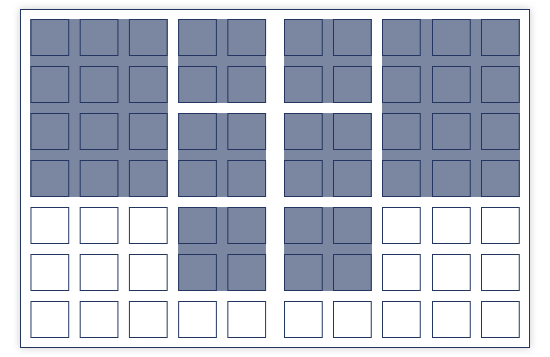
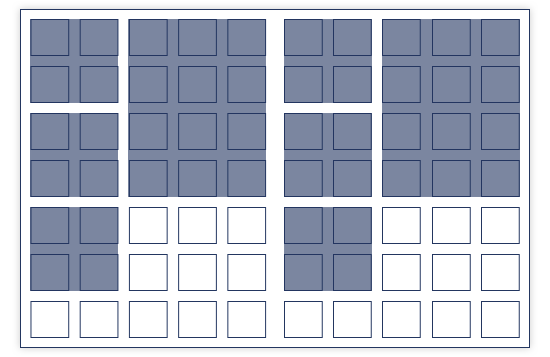
by pinterest
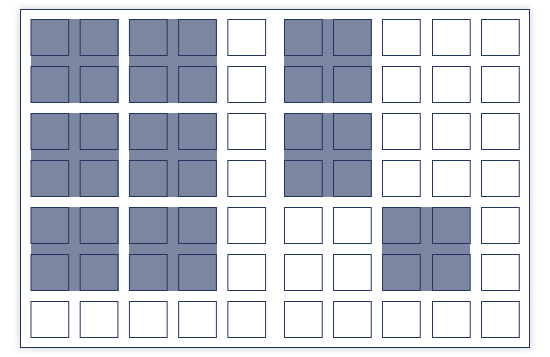
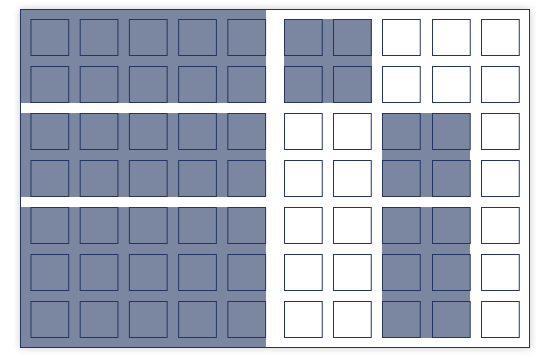
或者将多个方框连起来,作为某一个内容的安排空间,也可以将它们作为页面上的留白。
 by pinterest
by pinterest
严格按照方框来安排内容,可能稍显单调,可以考虑将某些部分,有意地冲出范围,在一定程度上不规则排版。

构图方式
对称型构图是最具代表性的方式之一,上下左右、重复交替,都可以让页面灵活起来。


by pinterest
左右对称:带来一种安定的印象。


by pinterest
重复构图:让人感受到一种秩序、统一。


by pinterest
不规则构图:打破原来刻意处理的感觉,也是比较受欢迎的手法。

by Filip Justić

by Filip Justić

优先率
如果我们希望读者先注意到页面哪一部分,就必须通过设计,将顺序明确地提出来。也就是我们常提到的“优先率”。


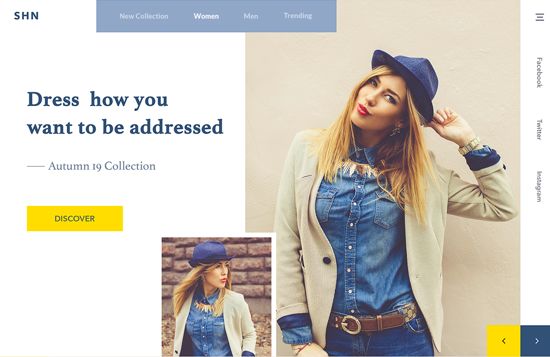
by Forbidden
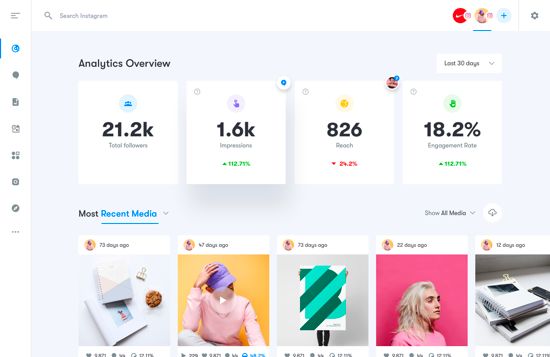
通过图片大小来引导内容的先后顺序,比如扩大主图,或者缩小其他图片来提高“优先率”。


通过文字大小,来调整顺序也一样,不过需要注意的是,过度缩小的文字会造成阅读障碍。


by piecojp
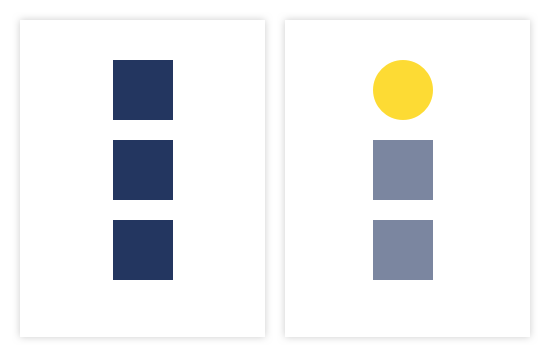
还可以通过颜色和形状,来区分先后顺序,在相似的色块中,加入不同的颜色和形状,产生“差别化”的概念,对内容是一种强调,下面展示几个实例:

by mshults
 by Kavita Khati
by Kavita Khati

心机留白
除了文字和图片,留白也是页面排版中必不可少的要素之一,灵活地运用留白,效果异常出众。


by pinterest
在页面内容较多的时候,容易给人一种狭窄的压迫感,通过适当的减少内容,或者提高图片的色调,能让人宽松愉悦。


by pinterest
在方框的形式下进行排版,会带来单调的感觉,可通过随处的留白,使版面的形式发生变化。


by pinterest
页面四周没有足够的空间,会造成一种封闭的感觉,在天地四周安排余白,会让人有一种向外部扩展的感觉,下面展示几个实例:

by SELECTO

by Kavita Khati
版式设计没有什么固定的路子,也没有说“这样是绝对不行的”之类的。每个设计师风格的形成,都受到他所看过的书籍或作品的影响。
所以只要今天的版式小课堂,能让你有所收获,那柚子就开心啦~
版权声明:{{article.isOrigin?'本文系字由用户的原创内容,未经许可不得以任何形式进行转载':'本文转载自互联网,如有问题请通过意见反馈与我们联络'}}
文章评论
还没有人留言
查看更多 >