
该文章未提交审核, 请编辑完成后提交审核。
该文章未通过审核,感谢您对字由的贡献。
该文章正在审核中,通过后将会自动显示在字说字话页面。
做好排版,不得不知的 11 个图片裁切小技巧
{{tag.name}}
做了这么久的设计,你真的会裁切图片吗?
裁图这个活看似简单,但其真正的含义及操作的思路却饱含深意。在版式设计中,若想将图片及文本更好地融合在一起,突出其主题重点,那么裁图就成为了其中不可或缺的一部分。
为了便于大家理解,有必要先叨叨几句版式设计。
版式设计是现代设计艺术的重要组成部分,是视觉传达的重要手段。表面上看,它是一种关于编排的学问;实际上,它不仅是一种技能,更是实现了技术与艺术的高度统一,因此,版式设计是现代设计者所必备的基本功之一。







版式设计也可以说是平面设计的基础。它的应用范围涉及到报纸、刊物、书籍、画册、产品样本、挂历、展架、海报、易拉宝、招贴画、唱片封套和网页页面等平面设计各个领域。
在实际设计中,版式设计的运用是千差万别的,如何根据内容设计出合适又美观的版面是设计师必须解决的问题。

无论是什么产品的版式设计,在构图中都会涉及图片和文本两个基本元素,因此,我们要学会灵活地运用裁图法则。
在此之前,如果你有着“裁切图片只是设计中一个微不足道的过程”的观念,那么就代表你尚未体会到设计中裁图的玩法和魔力;如果你认为裁切图片只是切割你所需要的画面尺寸大小,那么就代表你不够了解裁切工具和裁切知识的理解及运用了。
正确的裁切技巧可以让人产生强烈的视觉效果,甚至可以操纵观众的情感和情绪,具有有效地表达画面主题,更加聚焦、突出主题的作用;而合宜的调整及裁剪很可能使图片扭转乾坤、变废为宝。
今天,我们就来学习一下裁切图片的11个小技巧。在这11个裁切技巧中,每个裁切在特殊的背景下都是完美的。

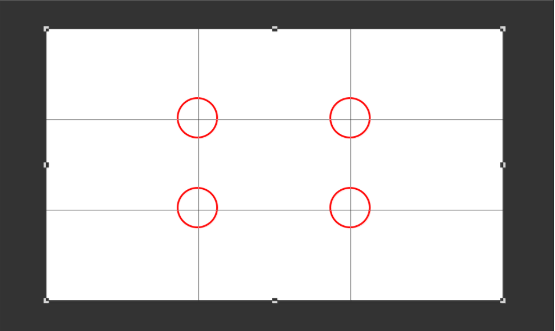
三分裁切
三分裁切是在三分法构图的前提下完成的,三分法是指把画面横分三分,每一分中心都可放置主体形态,这种构图适宜多形态平行焦点的主体。

这种方法的可表现大空间、小对象,也可表现反相选择,常用于近景等不同景别。因此,在裁剪图片的时候,要学会将图片的视觉焦点放在画面的黄金分割点(三分之一)位置。

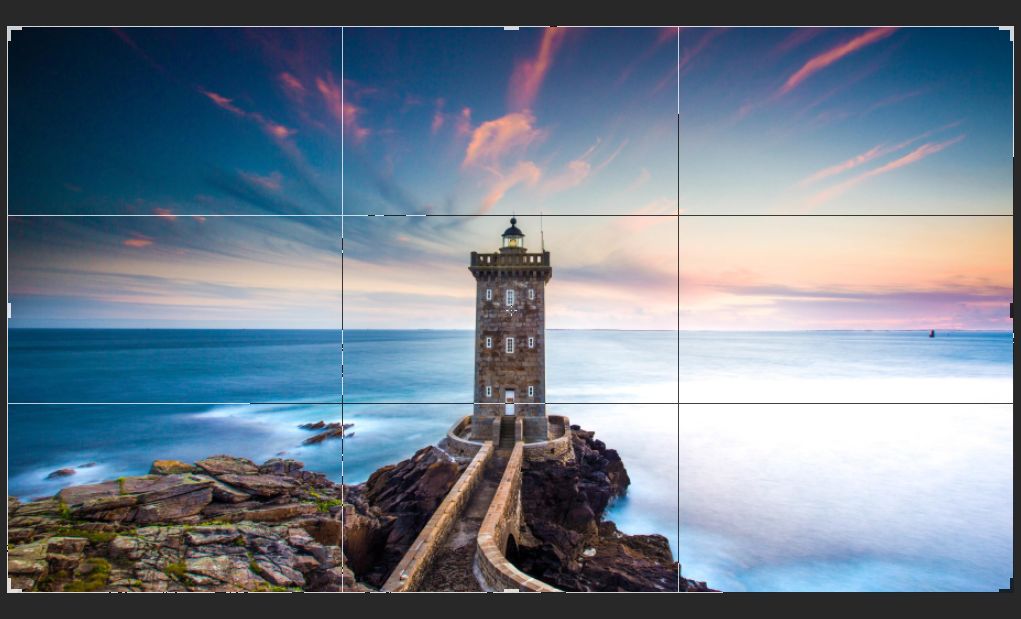
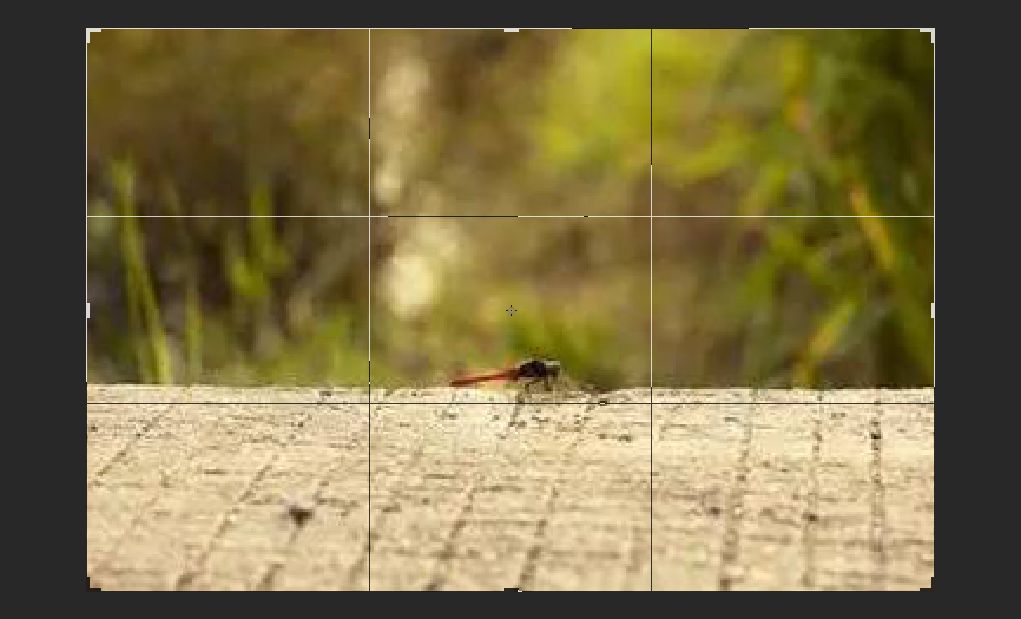
素材原图

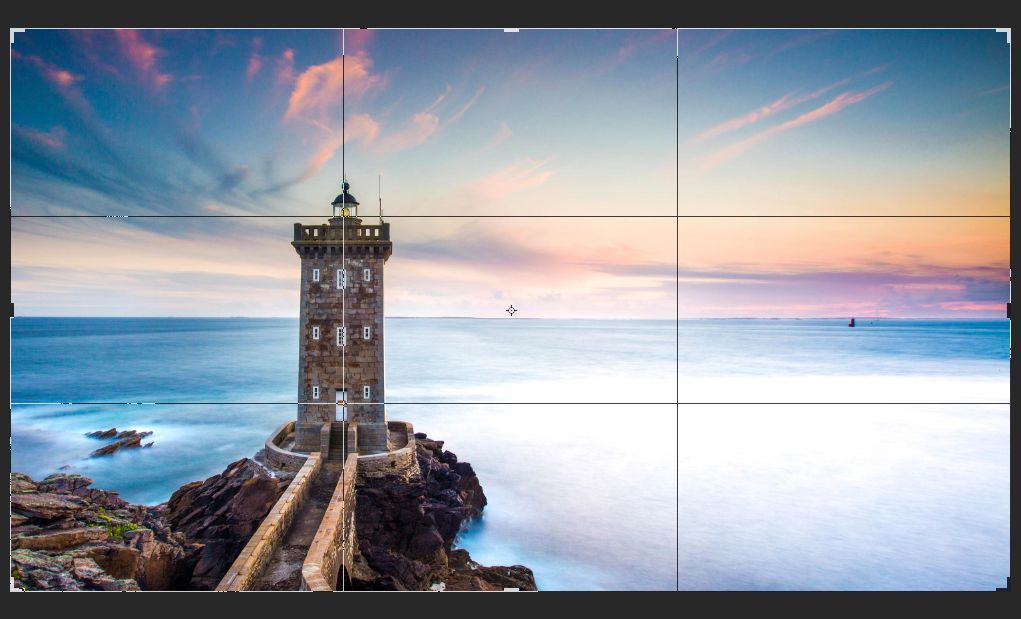
三分裁切后
在素材的原图中,其视觉重心放在图像的中心,使图像整体看起来很循规蹈矩,此时我们可以尝试使用三分裁切来给图像本身增加点乐趣与更多的可能性。

素材原图

三分裁切后
利用三分法进行的裁切方法虽然不是最新潮的,但运用得恰当会让图片更具美感。

素材原图

三分裁切后
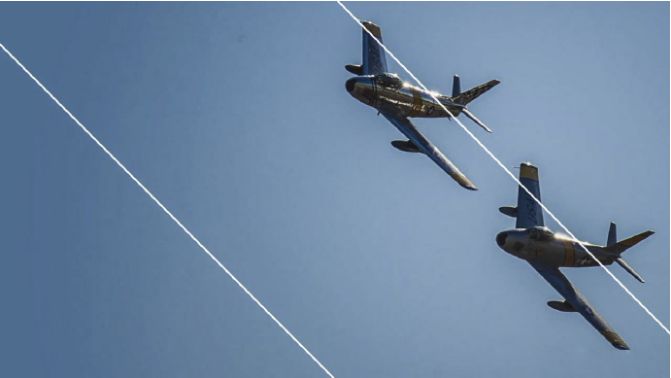
除了垂直及水平裁切,我们还可以利用斜向进行裁切。斜向三分法并不常见,但是可以利用于内容本身具有斜向线条的图片中,例如飞行中的飞机,循着飞机飞行的角度,将图像整体分为斜向三等份,扩大了图片的无限性。

素材原图

三分裁切后

裁切成图

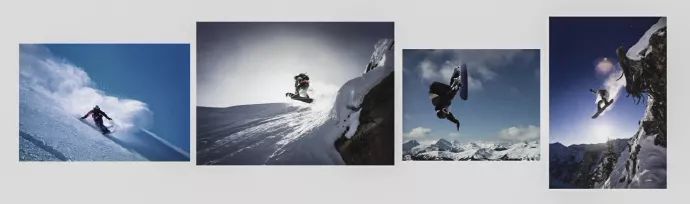
统一裁切
画面的统一是指在同一图像中,各个元素、物体之间保持相对的平衡,以此来实现画面尺寸的统一。而当画面中的元素或物体没能实现统一性时,我们可以运用统一裁切的方式去进行完善。

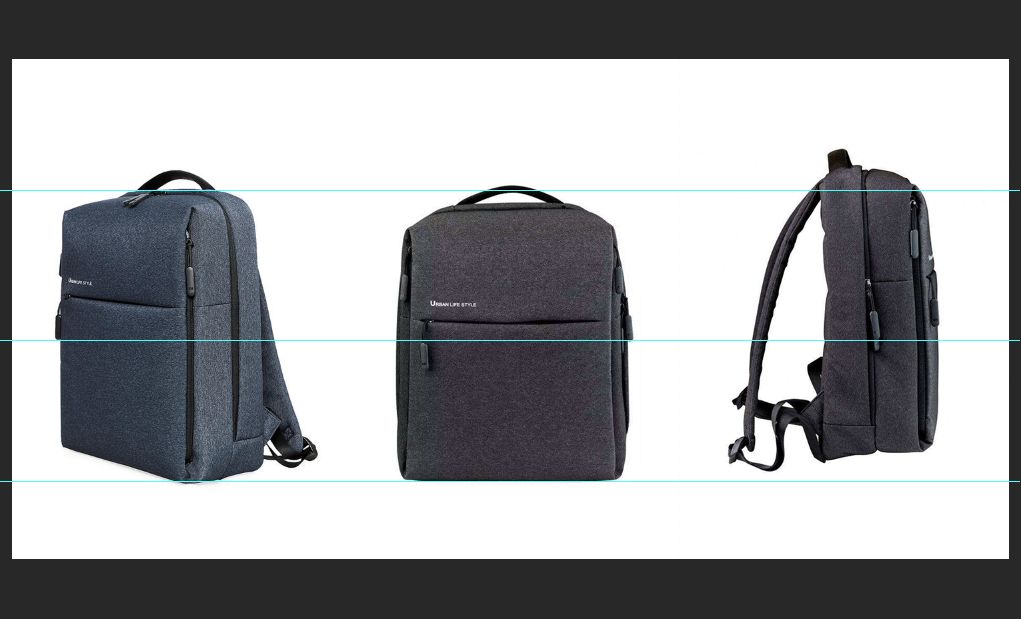
素材原图

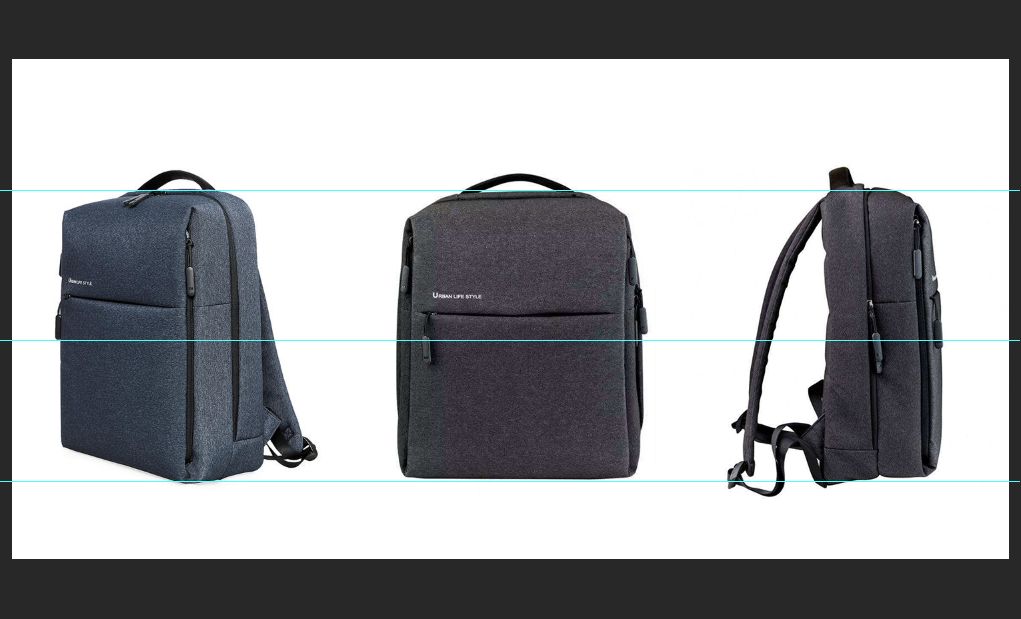
统一裁切后
在日常生活中,我们经常会遇到几张图片或几个物体并列编排的情况,但物体更多的是不规则形状。例如素材原图中,有三个角度不一的同款背包,它们在参考线的对比下,其放置的高度、大小有着明显的偏差,这时,整个图像无法实现画面统一。
因此,我们要运用裁切工具对图像中的物体进行修改调整。将背包裁切成统一的尺寸大小,使其在参考线上达到平衡,以此完成画面的统一。

素材原图

统一裁切后
除了物体之间的统一并列,当你裁剪一系列人物照片时,也应尽量保持视觉大小一致。素材原图中有三位老人的头像,虽然图片的大小都是一致的,但因为头部的高度不一、人物的大小不一,导致视线的错落产生了阻碍,让整体印象变得凌乱,降低了版式的统一感。
所以,我们需要牢记画面的统一性、整体性,裁切人物在画面中的大小及高低,保持眼睛视线、发际、下巴统一水平。这样的版式,使视线变得更加流畅及舒服。

素材原图

统一裁切成图

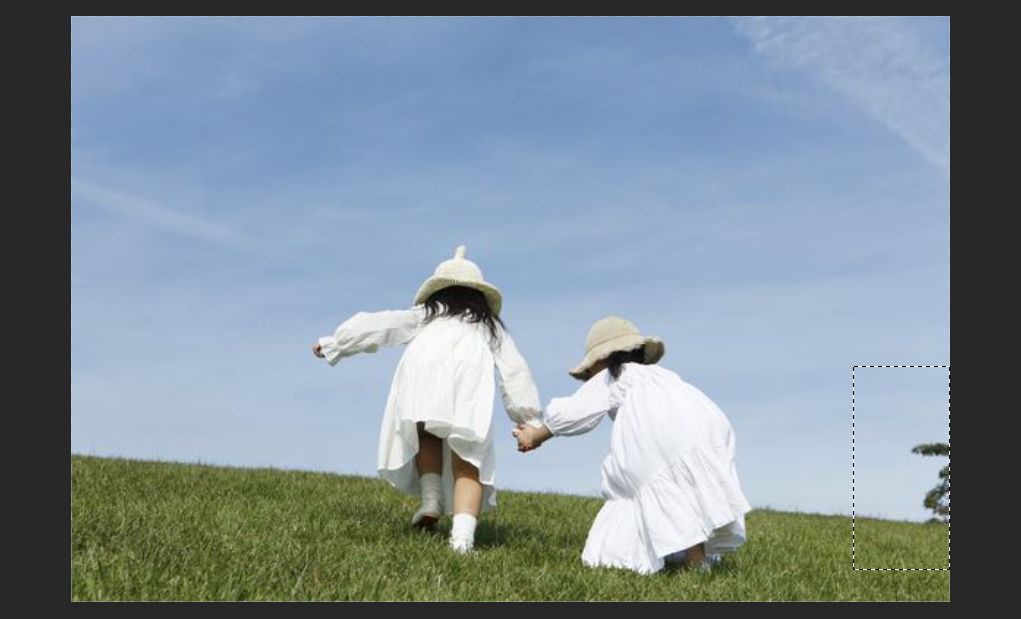
简化裁切
在图片中,多余的元素会使整个主题淡化,所以,在裁切前,首先要清楚在版式中想表达突出什么,然后再对图片进行简化调整,将画面所要传达的信息清楚地呈现出来。

素材原图

简化裁切后
在素材原图中,虽然小女孩后的物体及人物均用了景深模式,但最为干扰的是,在照片中有其他面孔时我们的眼睛很自然地被吸引过去,所以没必要把一些不重要的细节保留,这样很可能会分散你要述说的故事。
通过裁切,我们将画面中任何可能抢走视觉的多余元素简化掉,以达到主题更加突出的效果。但在使用裁切工具时,要注意主要元素的完整性,切忌将主体裁切掉,如果不慎,要根据实际情况采用修补工具进行辅助。

素材原图

简化裁切后成图

素材原图

简化裁切后成图

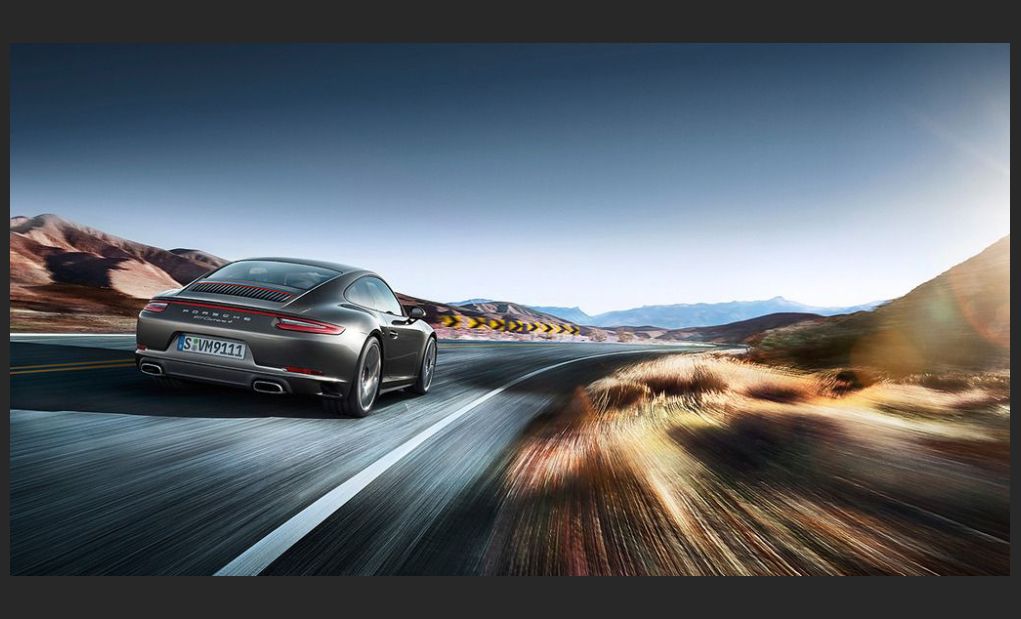
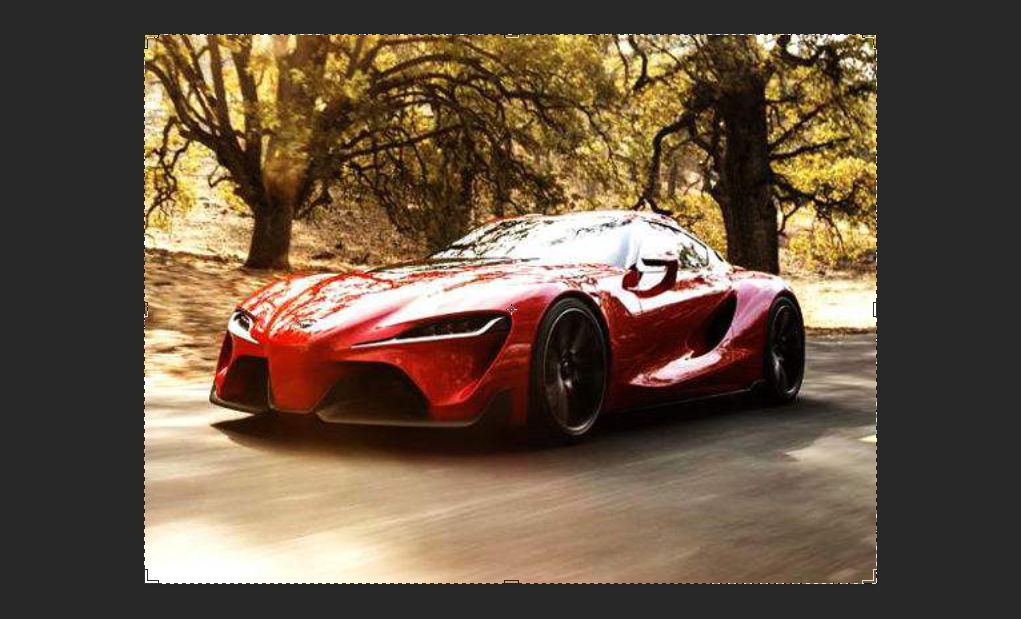
联想裁切
在版式设计中,有时候一张图胜过千言万语。在我们利用裁切工具去裁剪图片之前,首先理解这个图片的含义是什么,如何能把千言万语变成所要表达的一个故事,给人们带来联想的效果。

素材原图

联想裁切后
我们用跑车作为案例,跑车在本质上就可以给观众一种很强的动态感及故事感,在赛道上的驰骋,我们可以联想到快、狠、猛。但在素材原图中,这种感觉还不是十分强烈。
所以,我们可以将图片以倾斜的方式进行裁切,传达出一种似乎它在追赶些什么,又似乎在发泄些什么的视觉感受。当你完成裁剪,你要确保照片仍然讲述着故事,且这个故事没有任何的局限,可以随意产生联想。

素材原图

联想裁切后

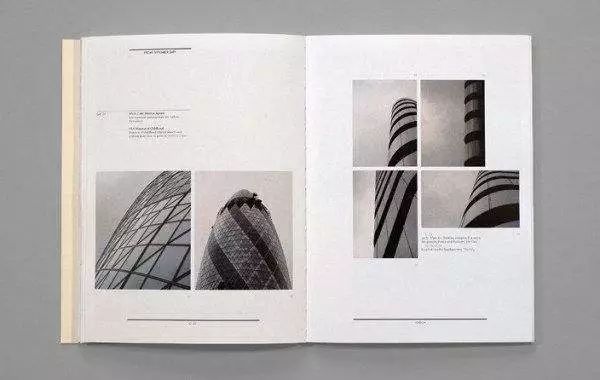
硬边裁切
硬边裁切是日常中使用次数最多的裁切方式,也是最容易做到的一种。它可以有固定的比例,例如1:1、3:4、16:9等,也可以根据需要任意设置高度及宽度。

上下裁切

上下及左右裁切
简而言之,在硬边裁切中,我们仅需要去决定方框裁切到哪或是决定裁切的比例即可。无论是从图像的上下开始裁切,亦或是左右两边裁切,甚至是两者皆有的方式进行裁切,其最后的裁切成图都会产生规规矩矩的四边。
在裁切完成后,添加上简单的文本,也可以使整个画面看上去十分舒适,这是一个很自然且符合矩形的排版,规规矩矩的整体没有花里胡哨的做法,是最常见且简单的版式封面。

硬边裁切成图

柔边裁切
柔边裁切是一种使用渐变进行的裁切方式,我们也可以称其为“软裁切”。这种裁切方式使画面变得柔和,即使是硬纸板也有着变成了软纸板一样的假象。

柔边裁切前
在未经过任何裁切方式前的原图中,我们不用进行任何的裁剪,仅需要在图片的左边加上一小部分空白矩形,而空白矩形的作用是为了让整张图片的柔边裁切更容易进行。
空白矩形加入后,从矩形左侧开始运用渐变的方法(在某些软件中,可以使用羽化工具),以此实现图片渐渐消褪的视觉效果,这时,你便可以在渐变处加上所需的主题文本。

柔边裁切成图
完成了柔边裁切后的图像中,图片与文本都有着轻盈、通透及些许模糊的特点,不同于硬边裁切中矩形块状的规规矩矩。
同时,运用了柔边裁切的版式会对观众造成一种图像无限伸展下去的视觉体验。

分割裁切
分割裁切是一种十分有趣的裁切方式,通常情况下,分割裁切会将图片分割成两部分,即图片中不需要的部分位于图片其中,而不是位于两边。

分割裁切前

分割裁切后
分割裁切可以运用在有风景的图片中。当你有一张风景及物体一起的图片时,你可以将切割开的图片拉长,在其中间空白区域添加主题文本。


分割裁切成图
分割裁切的作用是为图片中多余空白的元素增加自身的利用价值,同时也让人们的视线不仅仅集中的主要物体上,使整个图片的每一个元素都突出不可缺少的特点。

延伸裁切
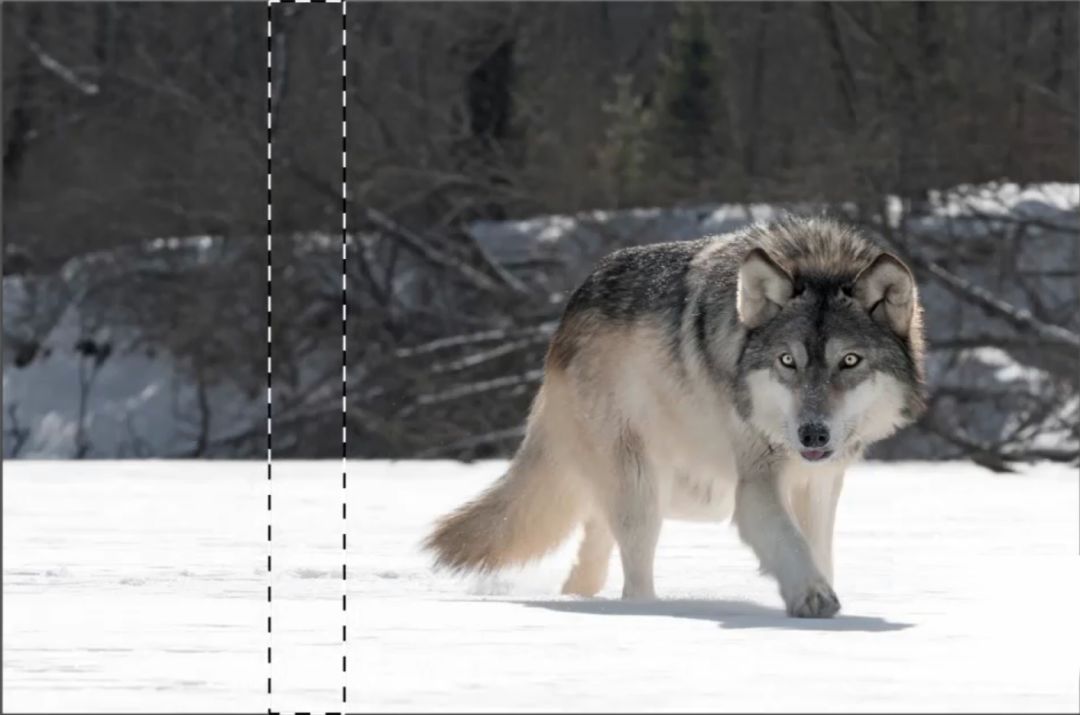
延伸裁切是我们平时经常能看到的裁切方式,也许看到的比知道的还要多,因为它十分微妙神奇。在使用延伸裁切时,需要借助其他辅助工具来完成。

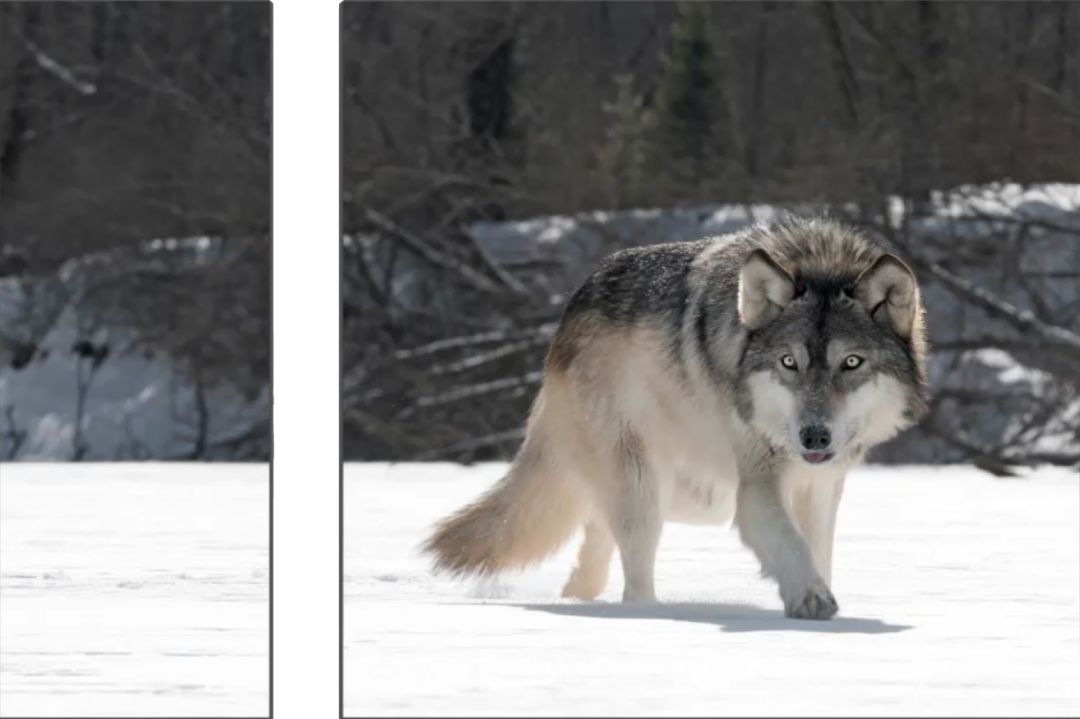
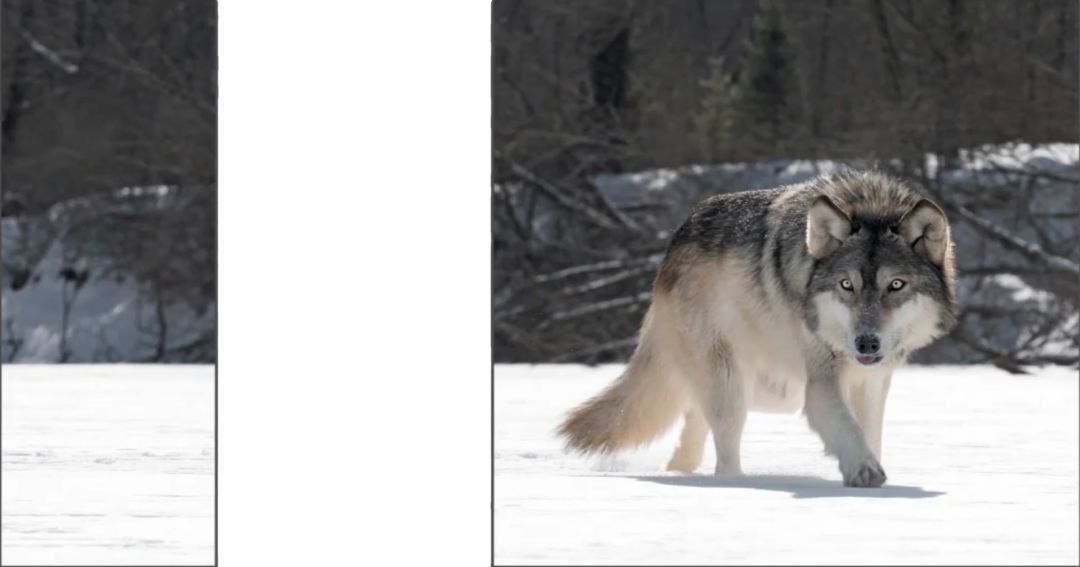
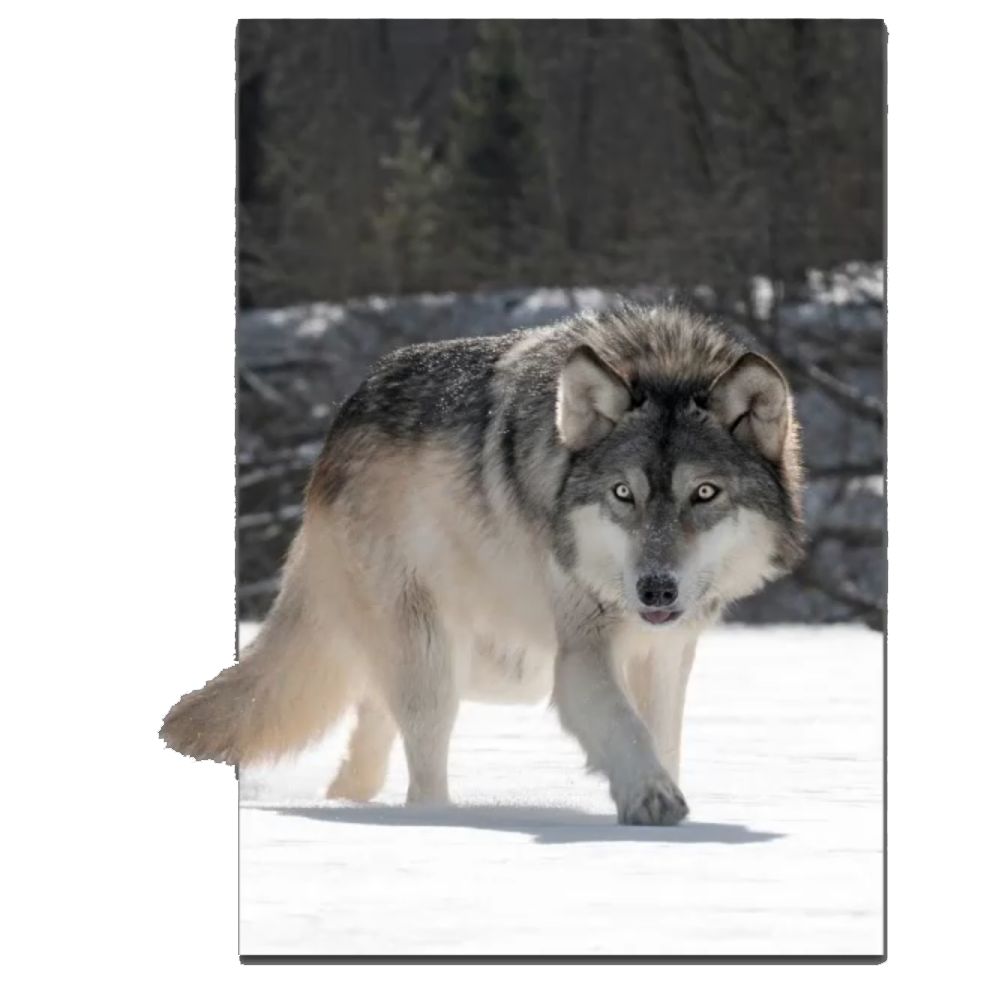
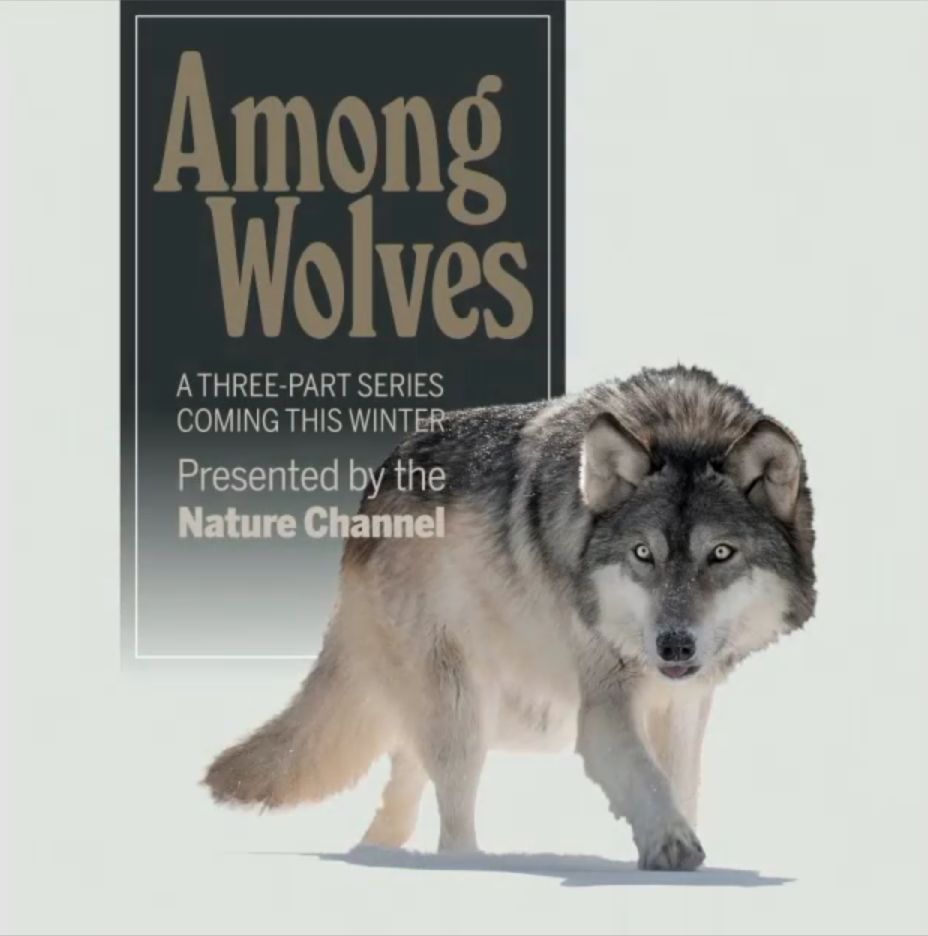
延伸裁切后
延伸裁切属于硬边裁切的一种,但它在规规矩矩的同时又有着些与众不同的突破。我们可以在其中遮挡部分图像,又在遮挡的同时使部分元素超出画框,类似上示图像的做法。

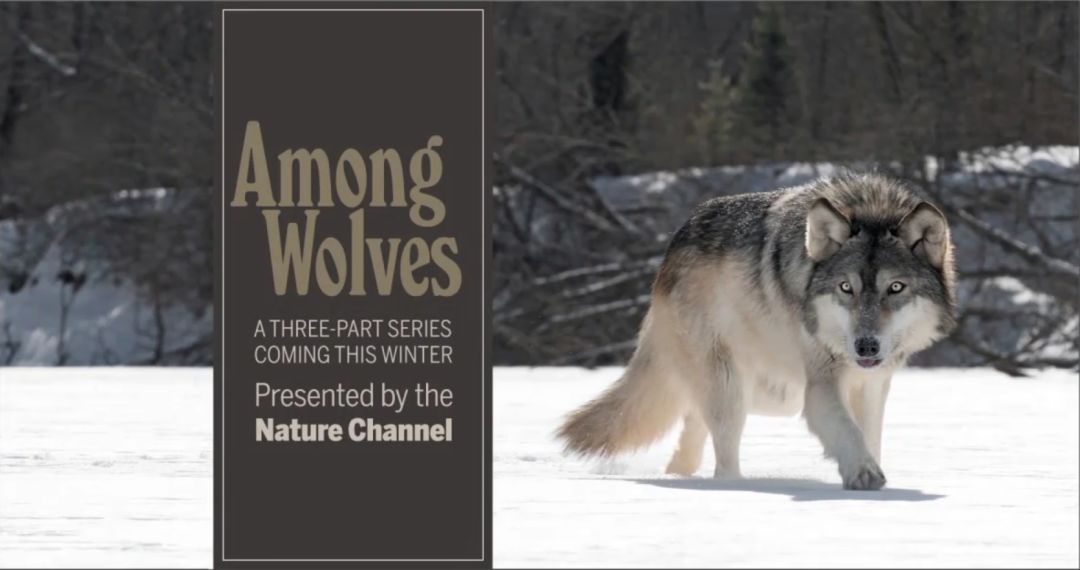
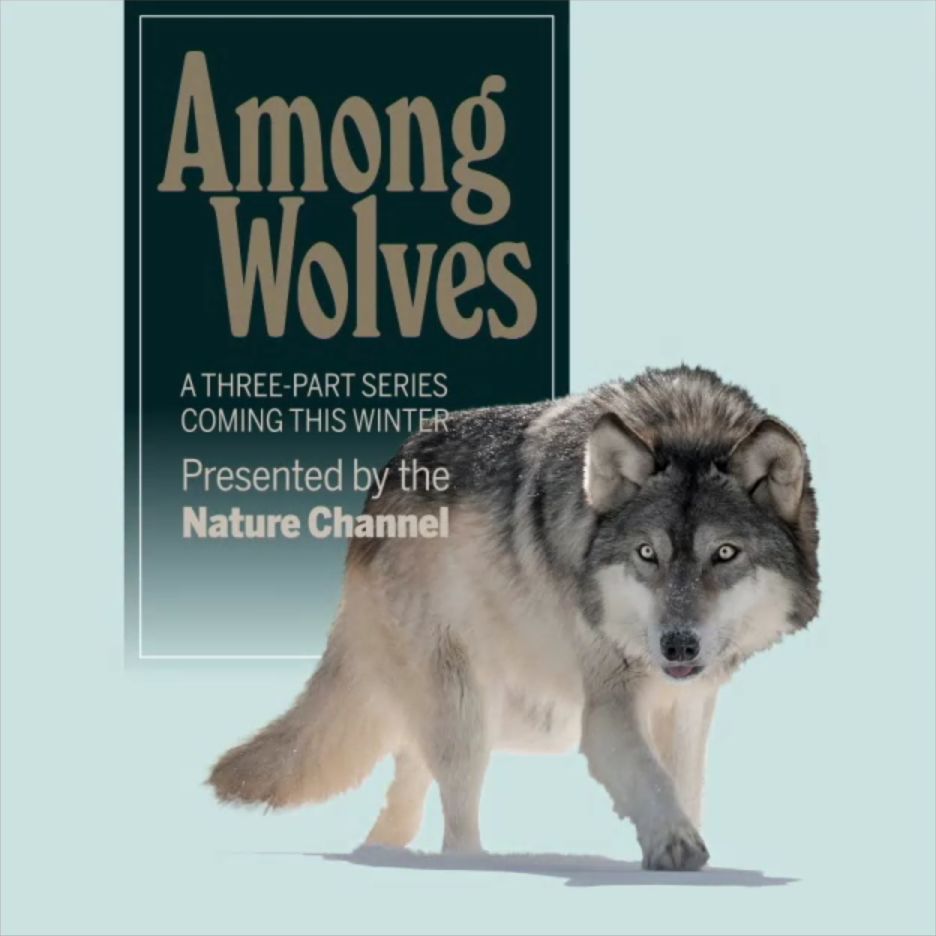
延伸裁切成图
在延伸裁切中,会有各种有趣的用法。像案例中的灰狼图像,狼的尾巴就像图片及文本两者之间的桥梁或连接器,因为它是一种天然形状,会使硬边变得柔和。即使是一只猫、一只狗,你都可以使用这种延伸裁切的方法。
最重要的一点是,当你使用延伸裁切时,需要对其做一个特别的处理——遮挡。

分离裁切
分离裁切又称剪影,它与延伸裁切相似,但却又比延伸裁切的过程复杂。除了清除整个背景之外,它的好处是你可以将图像放在任何地方、任意位置。


分离裁切成图
分离裁切后的图像可以形成不同颜色对比的效果,且允许图像及文本等元素之间有复杂的相交。这种裁切后物体与文本的相交效果十分有趣,更让版式本身增添了层次感。
之所以说分离裁切与延伸裁切相似,是因为分离裁切也需要遮挡。但要注意的是,被遮挡的部分不可以是主体的重点。

不同颜色对比成图

虚假裁切
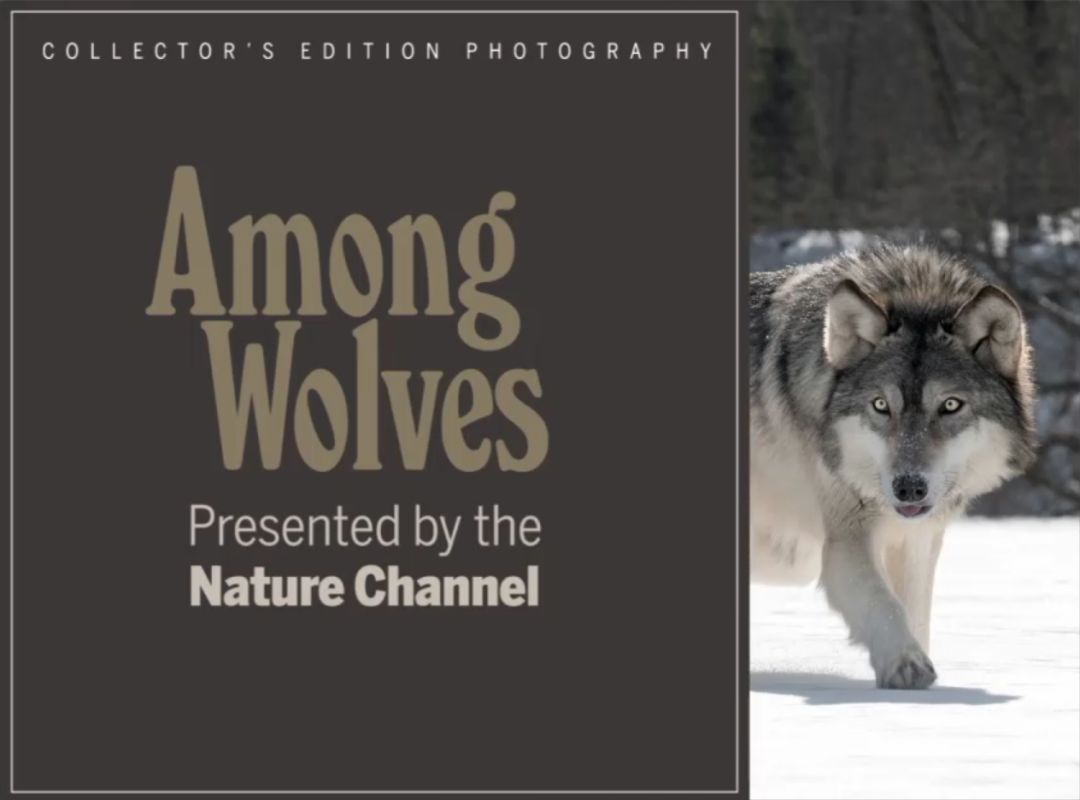
虚假裁切是很容易理解,顾名思义就是根本不需要裁剪图片的方式,也可称为“假裁切”,这种裁切方式只要我们先遮盖图片中的一部分,后期再用其他效果将被遮盖部分显露出来即可。

虚假裁切前

虚假裁切成图
虚假裁切通常用于封面、宣传册的版式设计中,其关键在于,要有一张好看的照片,既有被遮挡的部分,也有未被遮挡的部分。后期使用的效果也需要十分注意,如果显露时的效果不佳,也会让整张图片变得奇怪起来。
虚假裁切的方式给观众留下了思考的空间,我们可以任意想象被遮盖部分的内容,这是一种带有互动性的裁切方式。

形状裁切
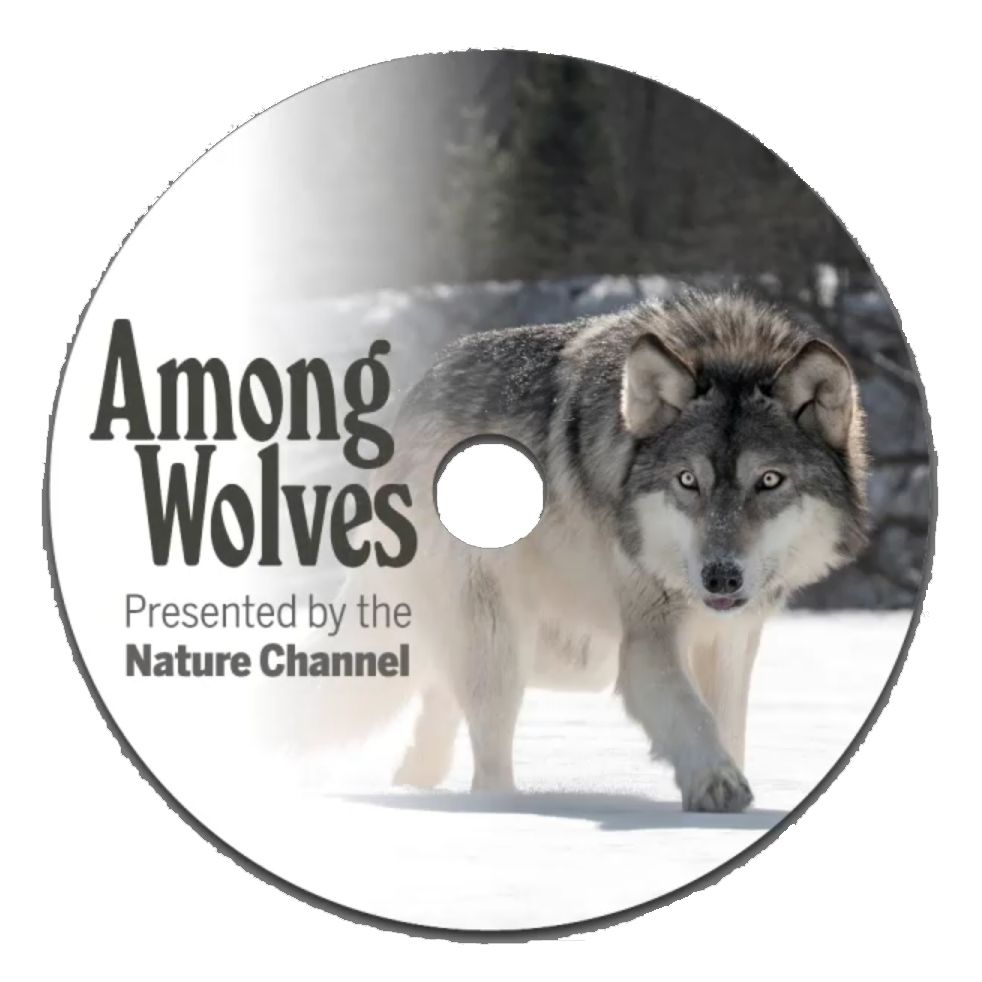
形状裁切是将图像裁剪进其他形状中的裁切方式。这种方式常用于PPT制作中或是对版式有形状要求的设计中。

形状裁切后
CD磁盘的圆形在这个案例中就是特殊形状,灰狼在圆形中间。在这种情况下,我们可以添加另一种裁切方式使磁盘变得形象起来,为文本提供足够的空间,例如添加柔边裁切和硬边裁切。

形状裁切+柔边裁切成图
即使在有限的空间里,添加了柔边裁切的方式后,可以使一个普通的圆形传达出了无限大的视觉感受,似乎它不再是一个普通的磁盘那么简单。

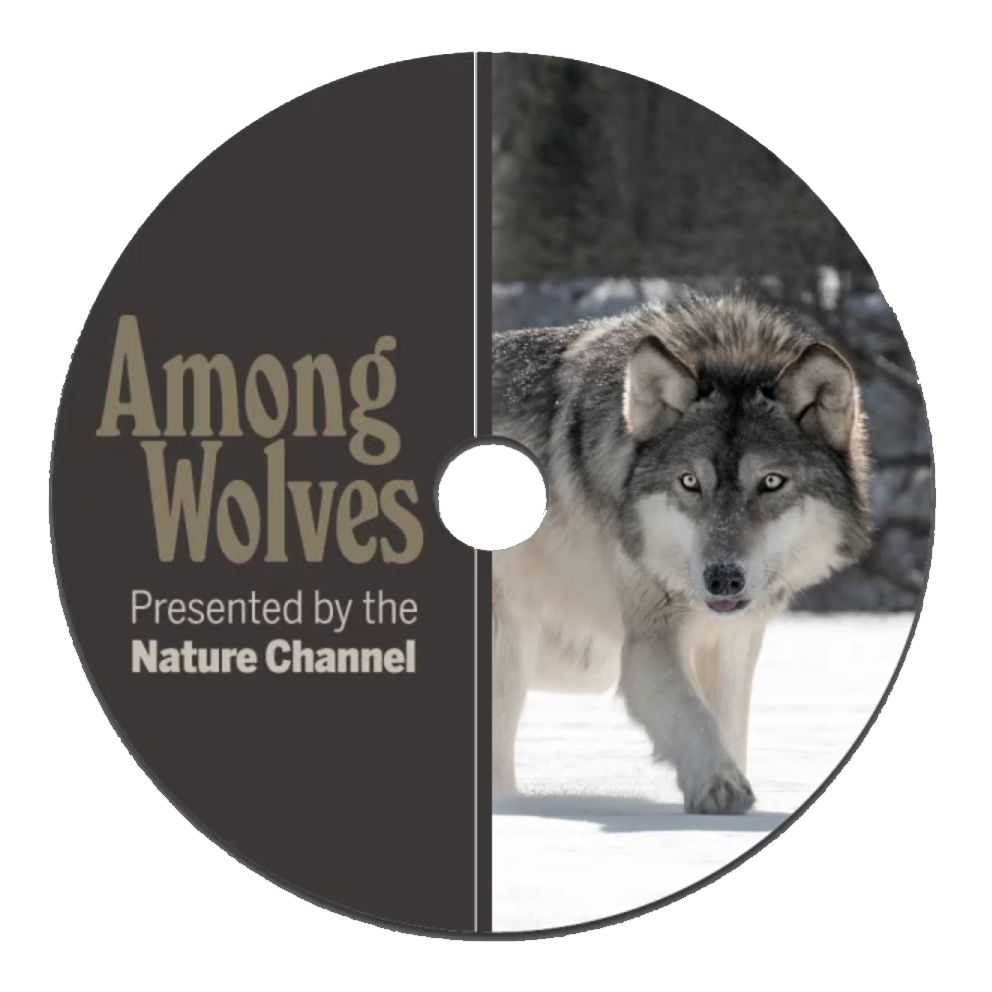
形状及柔边裁切+硬边裁切成图
而在形状裁切添加柔边裁切的基础上,利用硬边裁切的方式继续遮盖主题,使磁盘分成两部分,这种垂直划分足以创建一个自己的设计主题。
形状裁切的图形有很多,在裁切的时候需要注意所选图片是否与需要裁切成的形状相匹配,否则也会带来不佳的效果。
版权声明:{{article.isOrigin?'本文系字由用户的原创内容,未经许可不得以任何形式进行转载':'本文转载自互联网,如有问题请通过意见反馈与我们联络'}}
文章评论
还没有人留言
查看更多 >